30+ Web下拉菜单
以前给大家介绍过13个不错的Javascript和CSS的菜单、20个优秀的Javascript导航技术、30种时尚的CSS网站导航条,今天在网上看到一篇文章其收集了30多个下拉菜单(分为两类,jQuery和CSS+Javascript的),转过来。
原文:http://smashinghub.com/3-useful-drop-down-menu-scripts-to-enhance-header-navigation.htm
jQuery
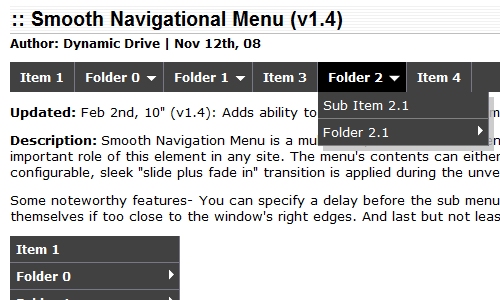
Smooth Navigation Menu
Simple Drop Down Menu Plugin
Dropdown, iPod Drilldown, and Flyout styles
jQuery and CSS Example
Create the Fanciest Drop Down Menu You Ever Saw
A Different Top Navigation
Simple jQuery Dropdowns
Sexy Drop Down Menu with jQuery a ...
Javascript向量图Lib–Raphaël
我们知道很多的Javascript的lib库了,比如:jQuery,YUI,Ext JS等等。今天看到一个很牛X的lib叫Raphaël [ˈrafēəl],这是一个很小的JavaScript library,可以让在你的Web上整一些向量图,并且可以完成一些动画和图形变化,很强大。
Raphaël使用的是 W3C 推荐的 SVG和VML 来创建图片。这意味着所创建的图形对象一样可以是一个DOM对象,可以被你的Javascript的事件来操作。Raphaël 支持所有的主流浏览器:Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ d 和 Internet Explorer 6.0+,最强大的是,这个js文件被压缩后也就60K。
下面,让我们来看几个示例:
下面是一个图形变化的示例,点击两个图形间的箭头。
下面是一个流程图,你用鼠标拖动一下其中的图形:
下面是一个时钟:
下面是一个3D迷宫(用方向键移动,空格键跳动,注意左上角的地图):
更多的示例请到其 ...
Google未公开API:转MAC地址为经纬度
这里有一个POC(Proof of Concept)可以通过你Web浏览器后面的路由器XSS攻击得到一个准确的GPS坐标。注意:路由器和Web浏览器以及IP地址并不包含任和地理信息。其方法是使用了一个Google未公开的API。大约方法如下:
访问一个网页,这个网页隐藏了一个基于你WiFi路由器的XSS( 参见: XSS Verizon FiOS router)
通过这个XSS 可以获得路由器的MAC 地址。
然后通过 Google Location Services我们可以把这个MAC地址映射到GPS坐标。Googel的这个服务是基于HTTP的服务。这并不是一个Google正式发布的API,而是通过 Firefox’s Location-Aware Browsing 发现的。
演示地点在这里:http://samy.pl/mapxss/
我试了一下,无论无线和有线都可以准确定位我的位置。很强大,你也试试看。
40个很不错的CSS技术
以前发布过《30种时尚的CSS网站导航条》,下面是40个CSS的技术,可以让你的网页有更好的用户体验。希望你喜欢
目录
1. A CSS styled table version 2
2. A CSS-based Form Template
3. A Stripe of List Style Inspiration
4. Accessible expanding and collapsing menu
5. Advanced CSS Menu Trick
6. Animated Rollover Arrow
7. Animations
8. Background Size
9. Better Ordered Lists (Using Simple PHP and CSS)
10. Box Shadow
11. Creating a table with dynamically highlighted columns
12. Creating bulletproof graphic link ...
HTML5 小游戏展示
使用 HTML5 的 Canvas可以搞出一些很有趣的东西,如2D图形,位图,动画等。而使用Javascript来操作这些东西,可以设计出很多的小游戏。 下面是一些用HTML5做出来的小游戏,让我想得了我小时候的那些游戏。
顺祝大家中秋节快乐!以及进入史上最混乱的长假调休。呵呵。
目录
Sinuous
超级玛丽卡丁车
吃豆
圆环俄罗斯方块
Asteroids
Bert’s Breakdown
TWITCH
JS Wars
Chain Reaction
Same Game
Coverfire
JQuery Racing
3D 俄罗斯方块 – Cubeout
Galatic Plunder
Lines
RGB Invaders
Agent 008 Ball
JSLander
Rainbow Blocks
Sinuous
小心被红点撞上。
超级玛丽卡丁车
A small but fun racing game built in h ...
25个jQuery的编程小抄
以前本站向大家介绍过“程序员小抄大全”,这里是25个jQuery的小抄(有一些在墙外),有的还可以设置成你的电脑桌面。这些东西可以让你很快速地记得一些常用的东西,就好像软件的快捷键一样。希望它们对你会有帮助。
1. jQuery 1.2 Cheat-sheet [PNG]
2. jQuery 1.2 Cheat Sheet v1.0 [PDF]
3. jQuery 1.3 Cheatsheet [PDF]
4. jQuery API Browser [Adobe AIR, HTML]
5. jQuery1.1 Cheat Sheet [HTML]
6. jTouch – jQuery Cheat Sheet for iPhone [HTML]
7. jQuery 1.4 API Cheat Sheet [HTML, PDF, PNG]
8. jQuery Selectors [PDF]
9. jQuery 1.3 Quick API Reference [ HTML]
10. jQuery UI 1.7 Quick API Refer ...
你准备使用 HTML 5 吗?
现在做Web上的效果,主要是有三种方法,Flash,Javascript 和 HTML5。Flash就不用多说了,Javascript的效果也越来越猛了,如果配上HTML5,那就如虎添翼了。先看看下面的这个HTML5的演示。其使用了HTML5的Canvas元件,把鼠标移上去看看吧(最好在Chrome下浏览)。源链接在这里(在这里展示有点小,还是在那边全屏的看好一点)
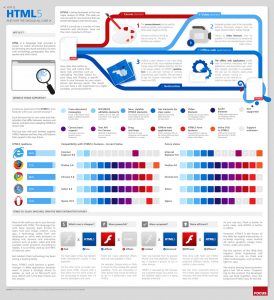
下面是一个大图,来自这里(点击看大图)。其“抱怨”了为什么HTML怎么都要管?呵呵。其分成三块:
第一块是关于HTML5的功能,你可以查看本站的这篇文章以查看相关的HTML5的细节。
第二块说明了各种浏览器对HTML5的支持,从图中我们可以看到Chrome是支持的最好的。
第三块从价格,功能,应用和效率上比较了HTML5和Flash,可参看本站的《HTML5 和 Flash 之争》。
为什么HTML什么都要干?(点击看大图)
比较方面,关于价格,虽然Flash Player是免费的,但是开发工具是收费的,最重要的是,HTML5不是公司的产品,不存在垄断。在功能方面,目前当然是Flash很 ...
JS1K 演示
以前本站发布过很多和Javascript相关的东西,如:《又一个Javascript试验田》、《一个Windows 3.1的Web网站》、《哥是玩程序的》。今天要介绍另外一组,先看下面的这个Javascript特效(在IE下无法正常工作),你可以用Chrome查看,很炫。不过最炫的是其源码,非常的简单,不超过1K。如果你要知道这个效果的原理,这里有一个教程。这里有个网站:JS1K Demo, 这个站上主要收集一些Javascript不大于1K的程序。
停止演示开始演示
下面是其源码:
[javascript]
f=Math; _=document.body; _.style.background="#000"; e=_.children[0]; e.width=w=innerWidth-10; e.height=h=innerHeight-25; g=e.getContext("2d"); t=w/h; with(g){scale(w*0.5/t,h*0.5); translate(1*t,1); globalCompositeOperation="lighter"; lw=45 ...
HTML5 和 Flash 之争
文章来源
二者之间的竞争会演变成为一场“战争”吗?(现在甚至出现了可以把Flash转成Javascript/HTML5的工具)
首先需要弄清楚二者之间最主要的区别,HTML 是一种语言(超文本标记语言 – HyperText Markup Language),而 Flash 是 Adobe(其收购了Macromedia)公司的一个浏览器插件(Plugin)。HTML5 目前还是 W3.org 规范中一个草案,这意味着其还没有最终定案,希望到 2012 年这项工作能够完成。
以下是二者各自的一些特点:
目录
HTML5
Flash
结论
HTML5 相关的一些链接
HTML5
这个新的技术更为易学和易用,比较 .FLA 和 .SWF 文件更容易编辑。并且基本上过去所有由 Flash 才能制作的动画效果都能够使用 JS + HTML5 + CSS 3 来完成,不过工作量可能会更大一些,不仅文件尺寸会增大,性能方面也会有影响。
以前为 Web 表单设定风格我们一定需要使用到 JavaScript, 但是 HTML5 中的 cont ...
十个免费的Web压力测试工具
两天,jnj在本站发布了《如何在低速率网络中测试 Web 应用》,那是测试网络不好的情况。而下面是十个免费的可以用来进行Web的负载/压力测试的工具,这样,你就可以知道你的服务器以及你的WEB应用能够顶得住多少的并发量,以及你的网站的性能。我相信,北京奥组委的订票网站的开发团队并不知道有这样的测试工具。
Grinder – Grinder是一个开源的JVM负载测试框架,它通过很多负载注射器来为分布式测试提供了便利。 支持用于执行测试脚本的Jython脚本引擎HTTP测试可通过HTTP代理进行管理。根据项目网站的说法,Grinder的 主要目标用户是“理解他们所测代码的人——Grinder不仅仅是带有一组相关响应时间的‘黑盒’测试。由于测试过程可以进行编码——而不是简单地脚本 化,所以程序员能测试应用中内部的各个层次,而不仅仅是通过用户界面测试响应时间。
Pylot -Pylot是一款开源的测试web service性能和扩展性的工具,它运行HTTP 负载测试,这对容量计划,确定基准点,分析以及系统调优都很有用处。Pylot产生并发负载(HTTP Requests),检验服 ...
Web版的VNC
镜像注:该项目已贡献给ASF,最新的官网地址为:https://guacamole.apache.org/ ———— 2024-02-22 21:17:35
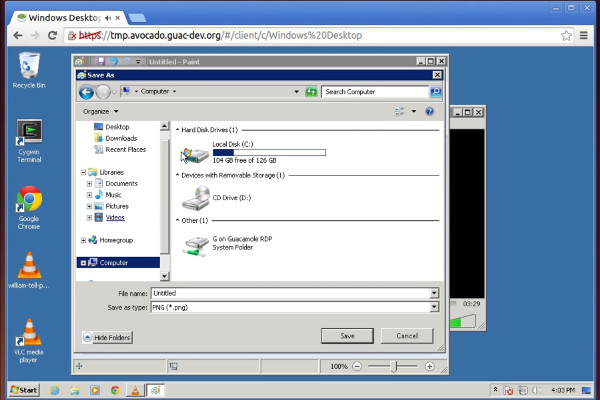
想在Web上远程控制远端的电脑吗?Guacamole开源项目提供了这样的解决方案,其主要使用了HTML5和Ajax。下面是一个载图。如果你能够访问Youtube的话,你可以看看这个视频。
Guacamole 一个 HTML5 + JavaScript (AJAX) 的 VNC 客户端
是啊,HTML5强大了,什么都能干了,连Flash也要取代了。现如今,什么事都在往Web上移植了,Chrome也OS了。可以预见在HTML5出来后,未来这样的事情会越来越多,以后的一些移动和掌上设备真的只需要一个Web Browsers.
如何在低速率网络中测试 Web 应用
大家看到标题后的第一个问题可能是:“我们需要这样做吗?”
如果我们开发的是局域网 Web 应用的话,可能没有必要这样做。但如果我们的 Web 应用面向的是互联网上的成千上万的用户,这样做就很必要了。因为在现实世界中并不是所有的用户都有高数率的网络连接,也许用户使用的是拨号接入,移动设备,3G,或者是 USB 网络加密狗。如果我们没有在低数率的网络环境中测试过我们 Web 应用,极有可能在上线后收到一些意想不到的关于系统性能方面的抱怨。这个时候无论我们的 Web 应用界面多么地 Web 2.0,功能多么地强大,对于用户来说都失去了使用价值。
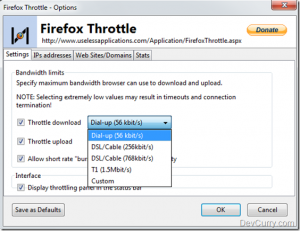
目前有很多工具能够模拟慢速网络,值得一提的是 Firefox Throttle,这是一个 Firefox 插件,你可以设置上载和下载的数率,并且监控当前带宽的使用情况。另一个非常有用的特性是它可以控制你的 localhost 的连接数率,对本地测试很有用。
Firefox Throttle 的截图
另一个工具是 Sloppy,它是一个 Java Web Start application。
文章来源
几个Web的资源
首先一个先给大家介绍一个HTML5的资源网站:http://www.html5rocks.com/ ,在这个网站上,有三个子站:
HTML5的幻灯片:http://slides.html5rocks.com/,虽然是英文的,但相信我,这个幻灯片做得很好,你应该能看得懂。
HTML5的操练场:http://playground.html5rocks.com/,这个页面上有很多HTML5的源码,你可以就直接在上面修改,并查看修改结果。
HTML5的教程:http://www.html5rocks.com/tutorials/,这个页上有一些Steps by Steps的教程,很不错。
第二个,给大家推荐一个Javascript库,叫——DragDealer。这个JS主要是处理Web上的各种拖动效果,脚本很小,在没有压缩的情况下也只有12K,而且没有任何的dependence,使用起来也比较方便。
第三个,是Apple的Showcase,我们都知道,iPhone不支持flash,但支持HTML5,大家可以点下面这些链接看看Apple公司自己做的HTML5的一些效果。当然,有一些需 ...
把Flash转成Javascript/HTML5
SmokeScreen是这样一个开源软件,它可以把Flash的swf文件转成Javascript/HTML5,它的口号是:Flash without plugin。为什么要这样做呢?它说主要是因主Apple的iPhone/iPod/iPad不支持flash,而且看似Steve Jobs也不愿意在以后支持flash。所以,他们搞了这样一个玩意。目前,这个开源软件还在开发阶段,在其主页上,你可以看到一些Demo,在Chrome上看上去很不错,虽然还有一些小问题,不过已经很不错了。
HTML5几乎颠覆了原来的HTML,其可以让你用HTML不单单只是做网页布局,而且还让你可以开发更强的东西,比如:WebSockets,使用这项技术,已经有人在搞Web版的Quake 2了(http://code.google.com/p/quake2-gwt-port/),还有Google的3D Javascript API,所以,把swf完美地转成Javscript/HTML5可能也只是一个时间问题。
虽然,HTML5还在draft阶段,而且很多东西都和flash重复了。所以,加上iPhone的推波助澜,发 ...
HTML 安全列表
下面这个网站罗列了,几乎所有的关于HTML 5 在各种主流浏览器上的安全问题,这些安全问题很有可能将会是黑客攻击你的网上的敲门砖,他们几乎都和Javascript都有关系,你就要好好注意了。
http://heideri.ch/jso/
下面罗列几个:
1)<table background=”javascript:alert(1)”>
IE6,7,8,9,和Opera 8.x, 9.x, 10.x 都支持这样的语法。
2)<meta charset=”mac-farsi”>¼script¾alert(1)¼/script¾
这个问题会存在于所有的Firefox版本中,可以让用户进行XSS(跨站脚本)攻击
3)<script>&#x61;l&#x65;rt&#40;1)</script>
在<script>和<style>的TAG间,根据标据,其可以使用这样的字符来运行脚本。这在所有版本的Firefox, Opera, 和 Chrome中都会有问题。
4)({se ...
写HTML和CSS的新方法
Zen Coding 一个用来简化编写 HTML,XML, XSL (或是其它一些诸如此类格式的编辑器)。其主要是用一种缩写方式的语法来书写大量重复和无味的HTML,很像CSS语法。下面是一个例子:
div#page>div.logo+ul#navigation>li*5>a
展开后会成为下面这个样子:
<div id="page">
<div></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href="">&l ...
一个jQuery的插件
jQuery这个强大的玩意我就不多说了,不知道可以上网搜搜看。IE6我也不多说了,这可能是史上骂名最多的一个浏览器,网上有N多的声讨IE6的文章,你也可以参看本站的《9个最常见IE的Bug及其fix》和《IE的CSS相关的BUG》,如果你今天还在用IE6,或是IE类浏览器,那请让我小小的BS你一下。
这个jQuery的Plugin可能是有史以来所有plugin中最有个性的一个,因为这个plugin什么也不干,其会用户的IE6版的浏览器直接Crash掉。这个plugin叫jQuery Crash,其网页链接在下面,是一个四星级的插件,仅仅435个字节。
http://plugins.jquery.com/project/crash
其是这样介绍自己的,有脏话,我就不翻译了。
A jQuery plugin for crashing IE6. That’ll teach those motherf!%@*#s to upgrade their s#*t.
其它,让IE系例的浏览器挂掉,并不需要Javascript,你可以尝试点击下面这个页面,这是一个纯HTML的页面,没有任何的CS ...
史上最糟糕的网站
下面罗列了一些可能是史上最糟糕的网站,当你打开这些网站的时候,请不要太过惊讶,你可以尝试着欣赏一下,不可否认,如果你使劲全力去欣赏,你还是可以找到一些亮点的。呵呵。
http://www.shufsd.org/,这个网站让我想到了我97年在大学里开始学习HTML的时光,该网页的风格可能比当时我做的还要好一些,不过基本上是很类似的。
http://www.havenworks.com/,这个网站呢?先介绍这个网站主要是让你对后面的网站有个过渡,老实说,这个网站比起后面的来说,还算可以了。这个网站教会我们如何分类网页上的信息
http://www.arngren.net/,这个网站教你如何在固定空间的网页上放置更多的信息。这好像是我们日常生活当中经常出现的问题,如何把更多的东西放进一个固定的箱子里,我们不停地调整着物品摆放的位置和顺序……
http://www.team2stool.com/,开始了,这个网站教会我们如何把图片无序地组织起来。
http://yvettesbridalformal.com/index.htm,嗯,初看起来吓一大跳,这个网页教你如何制作一个惊悚的 ...
又一个Javascript试验田
镜像说明:文中大部分图片及地址均已失效,本文相关案例,可见作者最新官网:https://andrew.wang-hoyer.com/ ————2024-02-20 14:12:39
以前本站发布过一篇《哥是玩程序的》文章向大家展示了用Javascript干的些怪异的事。看来,这样的人并不在少数,这不,我又发现了一个,这回这个好像更有技术含量一些,下面是其试验程序的列表:
http://www.andrew-hoyer.com/experiments
Simple Sudoku Solver 这是一个“数独游戏”,其在你游戏的过程中可以在空格处提示你可能的数字。
February 2010
Cloth Simulation 这是一个极端的布料仿真程序。使用鼠标拖曳,按着g键拖曳可以把布悬挂起来。
August 2009
Numbers to Words 这是一个把阿拉伯数字变成英文说明的演示。
June ...
BT工作原理演示
下面这个网站使用Javascript编写了一个BT工作原理演示动画程序。当然,你可能需要使用Chrome浏览器打开,因为他真的很耗CPU。在我的双核(2GHz)T60电脑上用Chrome打开CPU一下就被耗了50%左右。
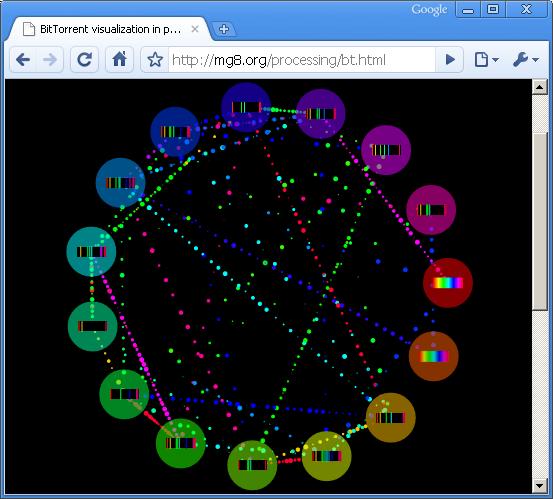
http://mg8.org/processing/bt.html
下面是我截的一个图,每个圆代表一个结点,其会通过其它结点下载需要的文件段。结点中间的那个Bar有点类似于eDonkey中的下载进度条。至于为什么要用像彩虹一样的颜色,主要是为了让你看到不同的段是从不同的结点下载的。
你可以按热键S来加入一个下载完了的结点,用P来加入一下空结点,按R来删除一个结点(有点慢,要等10秒左右吧)。
BT工作原理演示动画
关于其它Javascript的一些小玩意,你可以看看这篇文章。