40个很不错的CSS技术
以前发布过《30种时尚的CSS网站导航条》,下面是40个CSS的技术,可以让你的网页有更好的用户体验。希望你喜欢
目录
1. A CSS styled table version 2
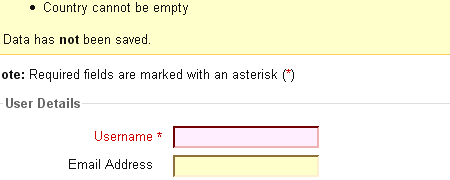
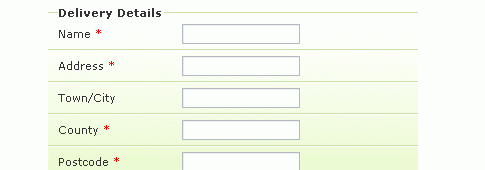
2. A CSS-based Form Template
3. A Stripe of List Style Inspiration
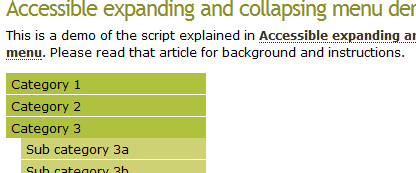
4. Accessible expanding and collapsing menu
5. Advanced CSS Menu Trick
6. Animated Rollover Arrow
7. Animations
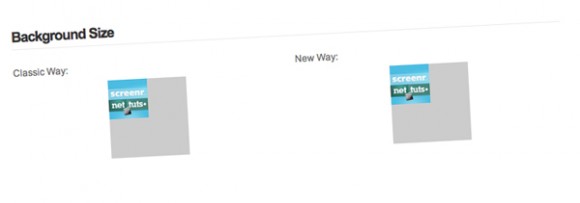
8. Background Size

9. Better Ordered Lists (Using Simple PHP and CSS)
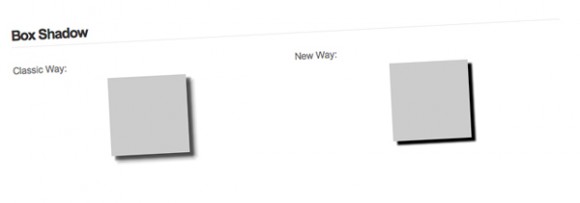
10. Box Shadow

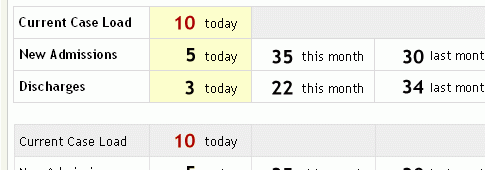
11. Creating a table with dynamically highlighted columns

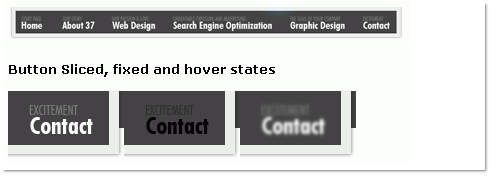
12. Creating bulletproof graphic link buttons with CSS | 456 Berea Street
13. Creative and Cool Uses of the CSS Border Property
14. Creative Use of PNG Transparency in Web Design
15. Cross Browser CSS SlideShow
16. Cross Browser Multi-Page Photograph Gallery
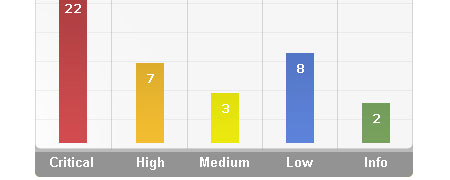
17. CSS Bar Graphs: Examples
18. CSS Based Navigation
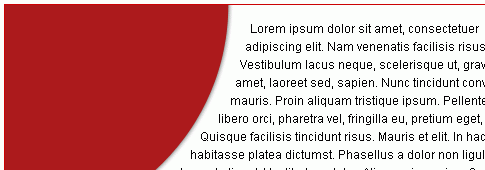
19. CSS Curves
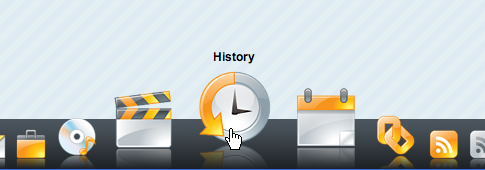
20. CSS Dock Menu
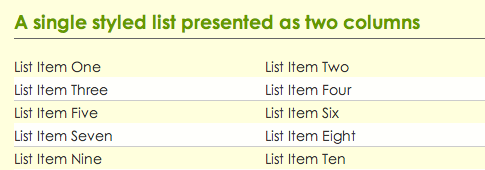
21. CSS Double Lists
22. CSS-Based Tables: Technique
23. CSS Gradient Text Effect
24. CSS List Boxes
25. CSS Map Pop
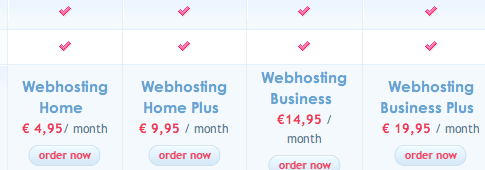
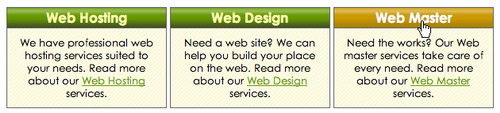
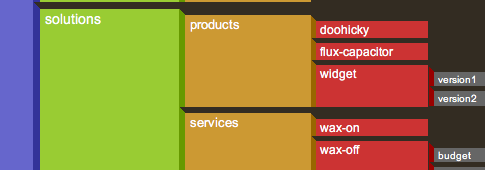
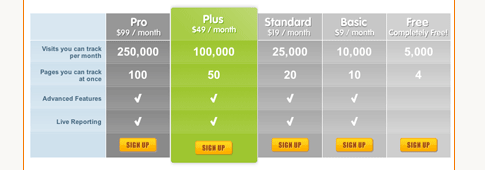
26. CSS Pricing Matrix
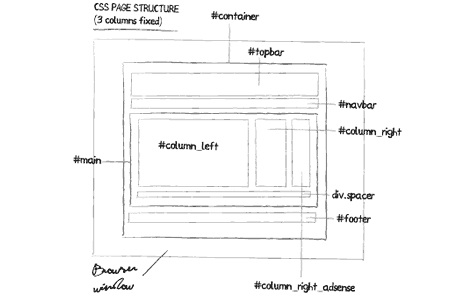
27. CSS Production Notes
28. CSS Pull Quotes
29. CSS Rounded Corners Roundup (Nifty Corners)
30. CSS SiteMap
31. CSS Speech Bubbles
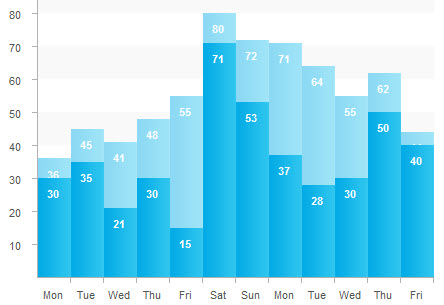
32. CSS Stacked Bar Graphs
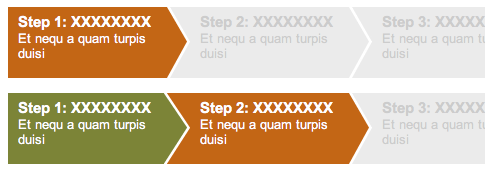
33. CSS Step Menu
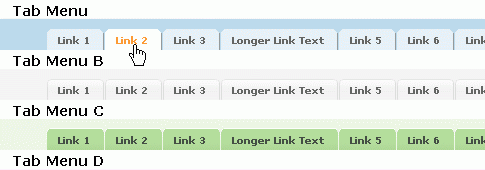
34. CSS Tabs
35. CSS Teaser Box
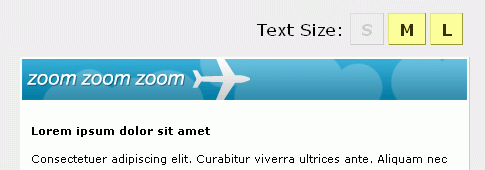
36. CSS Zooming
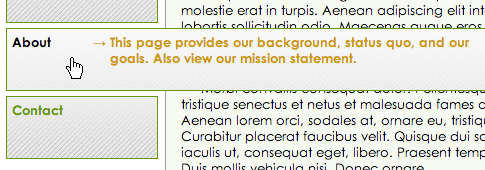
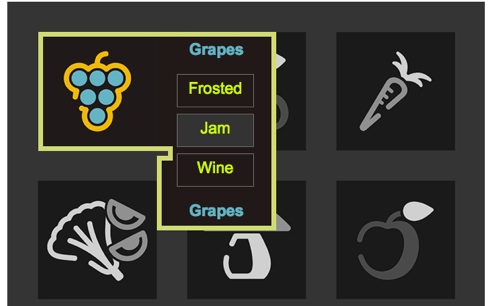
37. CSS: Menu Descriptions
38. CSS-Based Forms: Techniques
39. Date Display Technique with Sprites
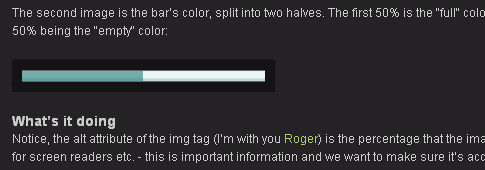
40. Displaying Percentages with CSS
文章来源:http://technologytosoftware.com/best-css-techniques-you-shouldt-miss-for-effective-coding.html
本博客所有文章均镜像自酷壳(Coolshell.cn),所有内容版权归原作者所有。