你应该知道的20个Ajax技术(11-20)
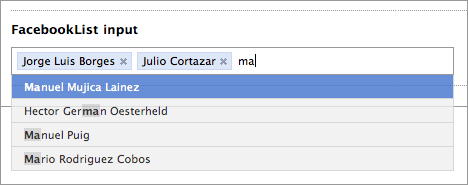
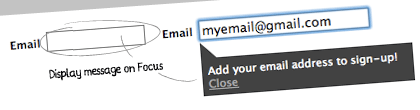
11) 表单字段帮助信息的自动提示
增强WEB表单的Usability有很多很多的方法,在网上一搜一大片,然后有些时候,用户会被表单搞得很混乱,而且,不同的用户会对表单有不同的理解,其输入也是千奇百怪。所以,为表单字段增加一下自动帮助信息的提示绝对是非常不错的选择。这点在淘宝网上表现得比较出现。下面是一个非常简单短小的教程。
http://woork.blogspot.com/2008/04/improve-form-usability-with-auto.html

12) qGallery (演示)
虽然这不是一个有丰富功能的图库应用,但这绝对是一个非常优秀的Ajax应用。它基于Prototype Javascript框架(http://prototypejs.org/)制作,它对图片集的处理是非常优秀的。而且是它在节省网络带宽方面也很出色。本文写作之时,他目前还在开发阶段,还没有开放给大家下载。不过再等几个星期也就差不多该Release了。

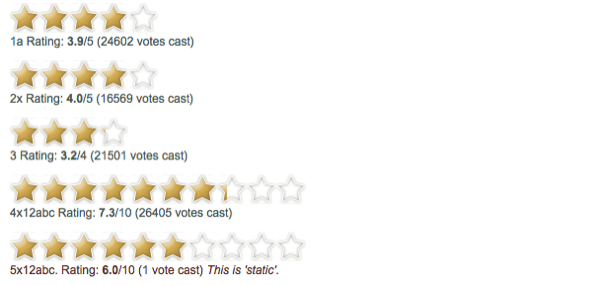
人们总是想给他们身连的事物表达他们的喜恶,所以有一个星式打分控件绝对能满足他们的欲望。一个非常简单的Ajax脚本可以从下面的链接找到:http://www.masugadesign.com/the-lab/scripts/unobtrusive-ajax-star-rating-bar/

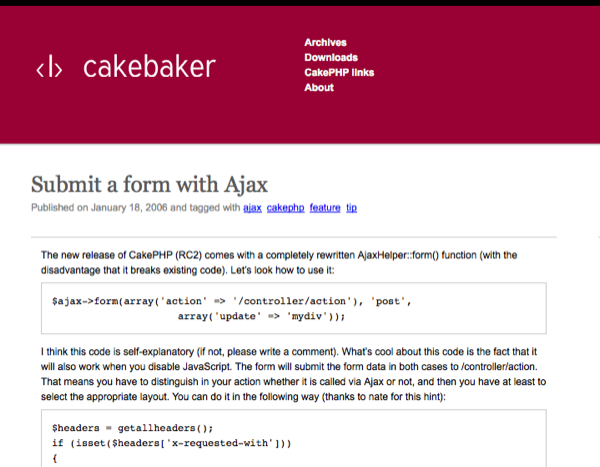
14)CakePHP Ajax表单
如果你是 Django 或 CakePHP的使用者,那么你应该要感谢CakeBaker 的这个教程——《how to submit a form with Ajax》,而它最强大的功能在于,如果我们的浏览器disable了Javascript,表单照样能够正常提交。

在Web开发,Amberjack绝对令人过目难忘的Javascript库,它能够帮助你快速地创建站点导航。Amberjack 最优秀的地方是,这个javascript库只有4K大小,但却有令人难以置信的简易。

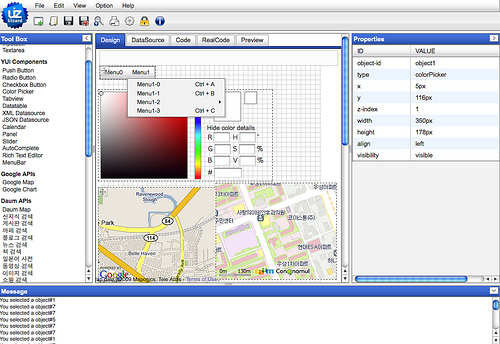
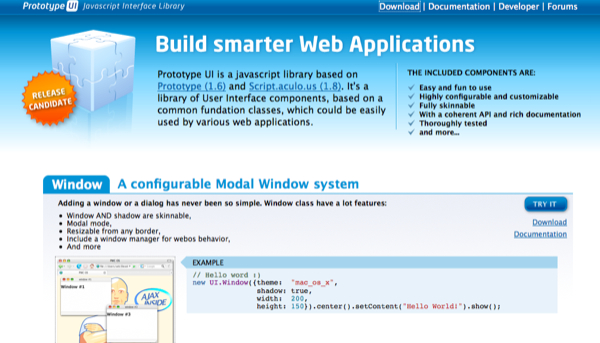
Prototype UI基于Prototype 和Scriptaculous开发而成,它主要提供一堆图形界面的控件,本质上来说,他是一个用户接口类库,这个类库目前还持续增加中。而且所有的控件都可以很方便地定制。

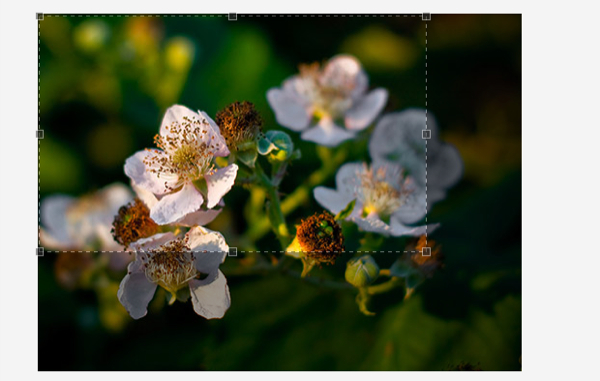
在线的图片编辑显然是一个很棘手的事,那怕你使用photoshop,你也会觉得很难使用。当然,对于更多人,我们并不需要使用太多太复杂的图片编辑功能,如果有你上传图片的时候有这么一个功能可以让你剪裁你的图片,那么将会是一件很方便的事情。JCrop是一个jQuery 的插件,它允许你上传图片,并提供了非常多丰富的图片剪裁功能。很有前途。

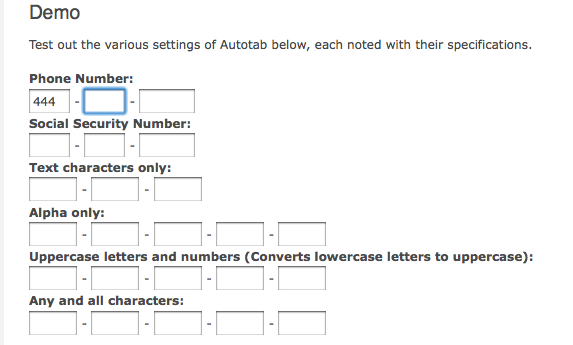
18)JQuery Auto-tabbing 插件(源码,演示)
我们知道,在我们输入WEB表单的时候,当我们输入完一个字段的时候,我们需要按Tab键或是用鼠标去点击下一个输入域,所以,如果有一个好的插件可以让光标自动跳到下一个输入域,这会是一个非常不错的用户体验。这个JQuery的插件可以做到这件事。

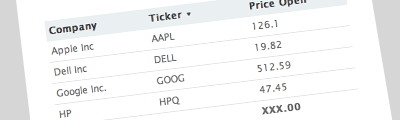
19) 表格排序Ajax(源码)
单击表格头标题可以根据该列对整个表格排序,是一个非常不错的功能。这里有一个非常不错的教程教你如何做到这个事,其最终的Javascript是sortable.js。

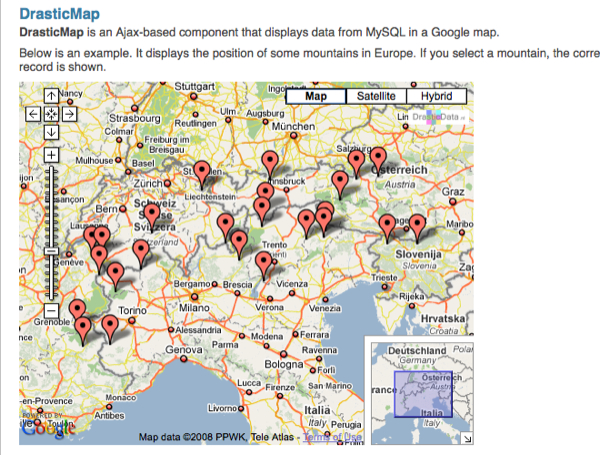
Google Maps大家都很熟悉了,DrasticMap 可能让你后台的PHP和Mysql数据库同Google Map链动起来,它可以方便地把存储在数据库里的经纬库坐标展示在Google Map上。而且,它相当的灵活,它似乎可以被无限度

文章来源:链接