一些非常有意思的杂项资源
下面是一些最近在互联网上看到的一些各式各样的资源和文章,当然,都是英文社区的,本来想每一个写一篇文章,但是觉得一篇文章一句话真没劲,所以,把这些东西合并写成一篇文章,这样有利于减轻本站的负载,也有利于节省网络带宽,同样,也就节省了能力和电力,因此也就很环保,很低碳。呵呵。
- 先是一个《Windows Internal》第五版的第五章的电子版(英文的),你可以在这里下载。关于其它一些电子书,你可以看看本站的这篇文章《免费电子书列表》、《非常不错的编程技术教程》、《超过100本的linux免费书籍》和《20本最好的Linux免费书籍》
→
- http://www.3dtin.com/是一个用纯Javascript搞的一个3D作图的网站,Javascript是越来越强大了。这个演示可以让你看到以后Web应用的潜力。关于Javascript的一些东西,你可以参看本站的这些文章《JS1K 演示》、《又一个Javascript试验田》、《一个Windows 3.1的Web网站》、《哥是玩程序的》。
→
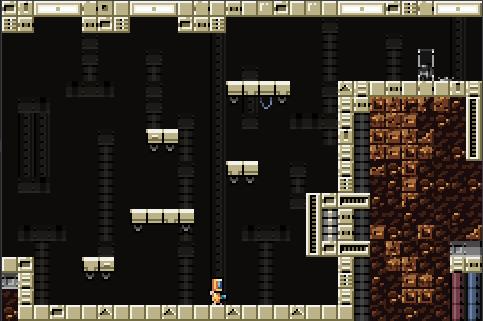
- 说到这些很酷很炫的东西,大家一定会想到使用Flash,不过,目前的Flash正在受到HTML5的强力挑战,目前,对于HTML5的展示网站很多,让我们看到了HTML5完全可以做出Flash的样子,比如前些天本站说到的这个演示,还有给大家展示的纯HTML5的小游戏,不过,那些都是一些演示和展示罢了。今天在网上看到一个更强大的HTML5游戏,相当有可玩性,大家不妨一去试玩:http://www.phoboslab.org/biolab/
→
→
- 说到Web开发,就得要提CSS了,这里有一个在线编辑CSS的网站,很不错,http://css3.mikeplate.com/。关于CSS和Web开发的一些文章,你可以查看本站的CSS的Tag。现在,这种在线的东西是越来越多了,比如:《Emacs配色在线生成器》、《Coderun.com 在线开发IDE》、《正则表达式生成器》、《Ajax开发利器UIzard》、《一个在线的画UML图的网站》。
→
- 说起在线服务,就不得不说说在线代码编译的服务,我觉得这种服务相当好,不需要你在本机安装编译器或IDE,想试试某个语言的语法,真接上网就OK,很方便。以前本站向大家介绍过《在线代码编译服务Codepad.org》其支持:C,C++,D,Haskell,Lua,OCaml,PHP,Perl,Plain Text,Python,Ruby,Scheme,Tcl。当然,在这里,向你介绍一个可以运行Go语言的:http://golang.org/doc/play/
→
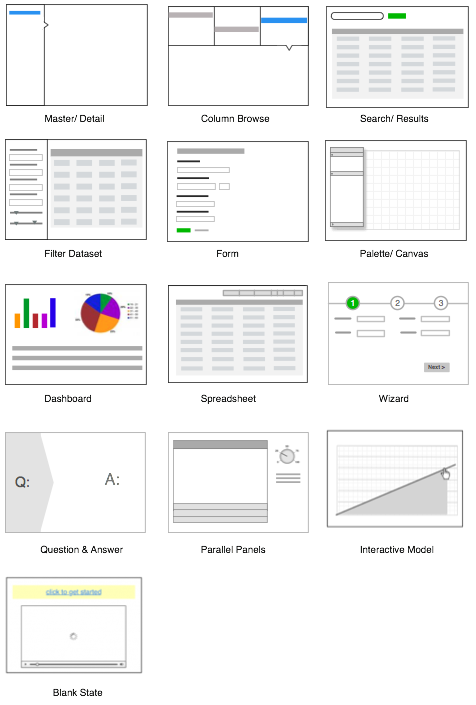
- 说起Web开发,很自然的就能想到UI。下面是一个UI的设计Patterns,这篇文章告诉了我们12个比较常用或是经典的图形UI Patterns。关于UI方面的话题,你可以参看酷壳的《35个强大的UI设计教程》、《UI的恶梦》和《史上最糟糕的网站》。
→
- 说起Web的界面,最让各位WEB开发者痛苦的就是网页兼容性问题,IE是一个恶梦,因为其自己和自己都不兼容,在MSDN上,有这样的一个网页说明了从IE5一直到IE9的CSS的兼容性问题,很多很多的表格,头都看大了。当然,以前本站的《检查网页浏览器的兼容性》的文章向你介绍过如何查看网站在不同浏览器中和操作系统下的效果(其也是一个在线服务)。
→
- 当然,Web上的开发,问题最大的还是安全问题,我们的Ruby on Rails给出了一个Web安全的开发教程,相当不错哦。谈到了几乎所有最有威胁和最常用的网上攻击,这个文档应该是所有Web开发者都需要注意的。
→
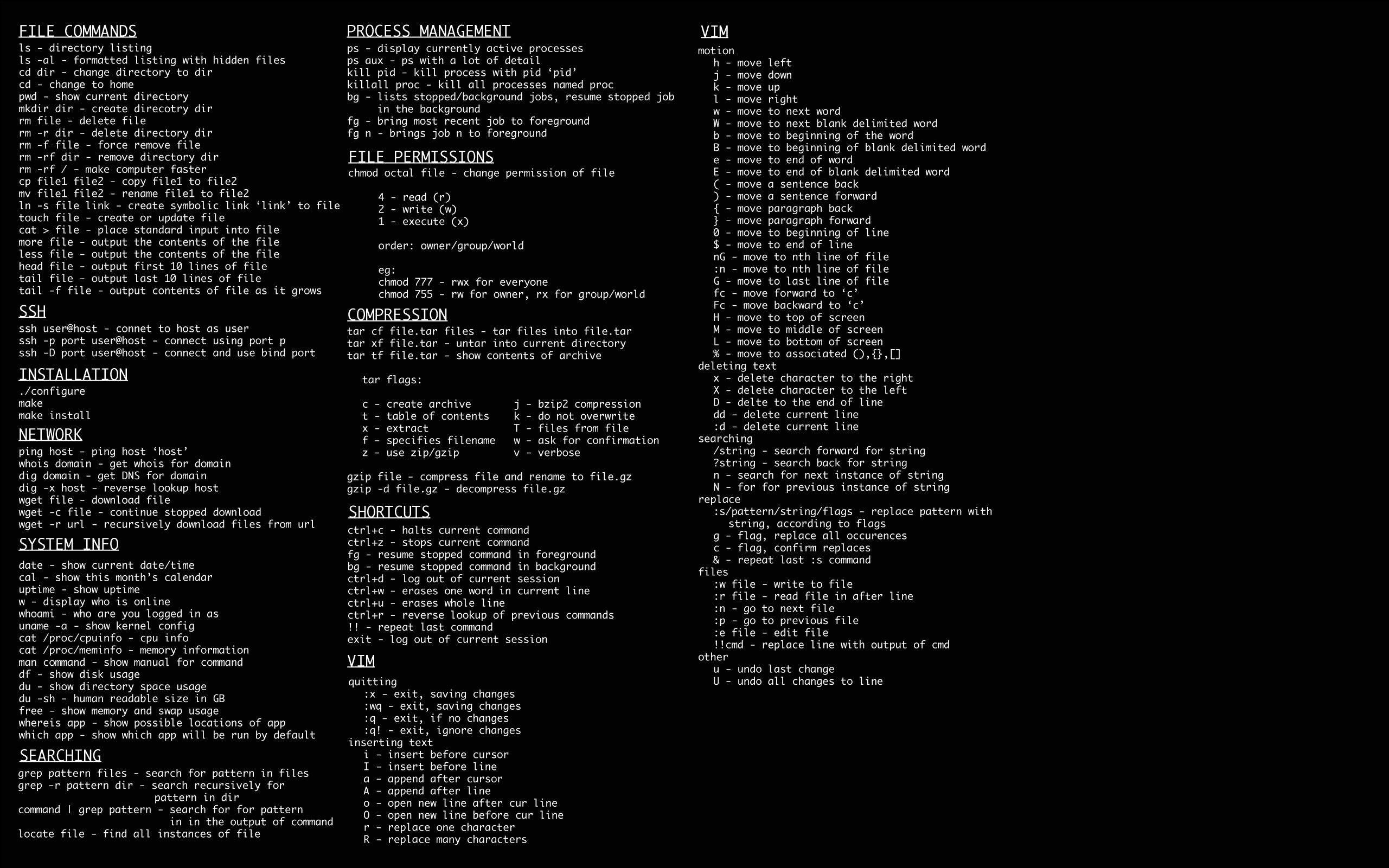
- 下面是一个给新手学习linux用的一个桌面(点击图片看大图),其列出了很多常用的命令,以及VI的常用命令。关于VI的一些东西,你可以查看本站的这些文章,如:VIM有趣的命令、如何在vim中得到你最喜爱的IDE特性

→
- 最后,给大家介绍一个关于文件格式方面东西,我们知道,很多文件的开头表明着这个文件的类型,所以,有这样的一个网站了维护了这么一个信息列表,其把几乎所有常见的文件头的那段和文件类型相关的Magic Number列了出来,而且还保持更新,非常不错哦,这个网站是:http://www.garykessler.net/library/file_sigs.html,希望能对你有用哦。
→
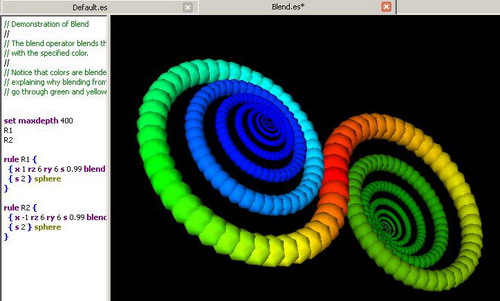
- 最最后,给大家介绍一个开源项目,叫Structure Synth,这个东西可以用来画出一些很酷的图,相当不错,使用起来非常简单,我试用了一下,的确很强大。用一些简单的脚本就可以作出很不错的3D图,下面是他的一个示例,只需要写那么不到10行的代码,很简单。
想看看,大家用这个东西做什么酷图了吗?上 http://www.flickr.com/groups/structuresynth/ 看看吧。
(全文完)
本博客所有文章均镜像自酷壳(Coolshell.cn),所有内容版权归原作者所有。