UI的恶梦
UI可能是编程中最令人头痛的事了。设计UI通常对于程序员来说是一件很痛苦的事情。下面,让我们来看一看一些可怕的UI设计吧,前面几个UI都是出于咱们程序员自己之手,把他们放在这里,希望能引起大家的注意。(国内软件的UI嘛的我就不说了,省得得罪人)下面这个例子不知道你是否让你似曾相识,呵呵,记得我上大学时,用delphi,PB经常开发这样的界面,当时觉得自己特牛!现在看上去嘛,简直就是一个垃圾。(关于UI设计,你可以查看本站的《35个强大的UI设计教程》)
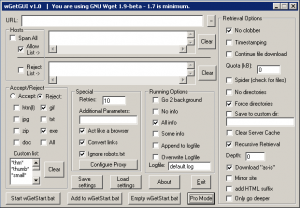
首先,我们先来看一个叫wGetGUI的小工具软件,这是一个100%由程序员设计的UI,如下所示:
看到这样的界面,你会觉得怎么样?“高科技”还是“头晕”?相比起命令行的那个wget,真不知道这个图形界面的工具是怎么被设计出来。哎。这里是这个工具的网页:http://www.jensroesner.de/wgetgui/,网页上还有几张图,也是一样的。
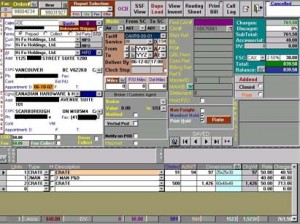
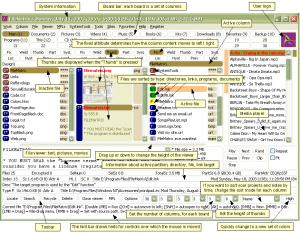
不过,比起下面这个来,wGetGUI算不上什么了。下面这个软件叫做:FileMatrix,这个界面是前所未有的经典,那叫一个相当强大啊。估计可以节省很多对话框和tab页了,把软件的所有功能全部一次性陈列出来。这也是程序员的杰作。(点击图片,你可以慢慢欣赏下面这个UI的细节)
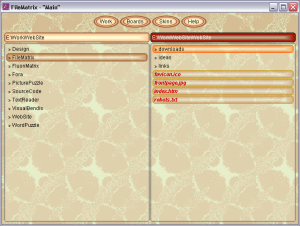
当然,FileMatrix今天还在,其主页在这里。今天的FileMatrix的UI界面已经变得很简洁了,其还支持一些皮肤,不过它们还是很糟糕。如下所示:(更多的图片)
让我们再来看看历史上Windows 3.2的某个配色方案:hotdog(如下图所示),真不知道这是谁配的,真是——“红配黄,喜洋洋”啊。
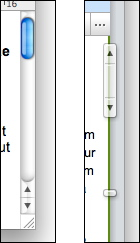
不要以为,以简洁著称的Google就没有问题,最近的Google Wave大家用过没有?那个滚动条啊,我实在是没有搞懂为什么设计成那个样子。可谓史上最无厘头的滚动条了。下面,左边是Mac的,右边是Google Wave的,他们俩干的都是一样的事,但Google Wave的太令人摸不着头脑了。
对于Google Wave的滚动条,我只想说的是,根据《Don’t make me Think》的原则,这个滚动条和其它例子一样只站在了程序员的角度,而并没有考虑用户体验。下面这些文章,你都可以看看那大家的看法。
- http://www.flickr.com/photos/yaili/3990023684/
- http://ignorethecode.net/blog/2009/11/15/google_waves_scrollbars/
- http://squawk.blogs.starnewsonline.com/10194/is-google-wave-ugly/
- http://allentan.posterous.com/google-waves-scrollbar-details
- http://technmarketing.com/web/eight-google-wave-annoyances/
你以Google wave scrollbar作为关键词到Google里搜索吧,你可以看到大量的讨论和抱怨。以至于Google自己都要写个说明了。
好了,最后两个图片和设计者无关,设计者在开始的时候可能并没有想到UI能变成这样。下面是关于IE7浏览器的,这张图你可能并不陌生,这是一张当我们的IE被安装了各种工具条后(很多是流氓软件)后的样子。(点击大图细细欣赏)
不要以为Firefox不会像IE一样,那是因为你的Firefox没有装插件,当安装上各种插件后,也是一样的。如下所示(点击图片,慢慢欣赏)。
最后,让我们看一个现实生活中的UI吧,好像是一个飞机驾驶舱。
你有什么UI恐怖的经历吗?欢迎与我们分享。