Javascript 中的 var
MelonCard发布了一篇文章——”how one missing var ruined our launch“(”少写了一个var毁了我的网站”),这篇文章是说MelonCard用Node.js做后台,因为出了一个小高峰——有50-100人注册,结果整个网站都不响应了,而且还出现了很多奇怪的问题。当他们调查到问题的要源的时候,他们发现下面的代码少写了一个var。
[javascript]app.all(‘/apps/:user_id/status’, function(req, res, next) {
// …
initial = extractVariables(req.body);
});[/javascript]
为什么inital少写一个var会引发这个问题呢?因为如果你不写var,这个局部的变量会被javascript当成全局变量,而这个变量又是一个函数,所以,当多用户并发的时候,这个本应该在不同用户下互不干扰的变量,成了各个用户共享的东西。试想,用户A的数据被用户B覆盖了,用户A和B的数据还没处理完,结果被新的C给搞乱了,程序的逻辑自然出现了问题。
在s ...
一段Javascript的代码
我们先看一段Javascript的代码,如下所示:(你能看出来这是干什么的?)
[javascript]($=[$=[]][(__=!$+$)[_=-~-~-~$]+({}+$)[_/_]+
($$=($_=!”+$)[_/_]+$_[+$])])()[__[_/_]+__
[_+~$]+$_[_]+$$](_/_)[/javascript]
这段代码来自BlackHat DC 2011((黑帽安全大会,全世界最大两个黑客大会之一,另一个是Defcon)中的一个叫Ryan Barnett黑客做的XSS Street-Fight!的演讲(XSS是Web上比较经典的跨站式攻击,操作起来也有些复杂),一共69页,基本上都是一些比较枯燥的Javascript,不过这段代码挺有意思的,如果上面这段代码换个样子:
[javascript]($=[$=[]][(__=!$+$)[_=-~-~-~$]+({}+$)[_/_]+
($$=($_=!”+$)[_/_]+$_[+$])])()[__[_/_]+__
[_+~$]+$_[_]+$$](document.cookie)[/ja ...
Javascript向量图Lib–Raphaël
我们知道很多的Javascript的lib库了,比如:jQuery,YUI,Ext JS等等。今天看到一个很牛X的lib叫Raphaël [ˈrafēəl],这是一个很小的JavaScript library,可以让在你的Web上整一些向量图,并且可以完成一些动画和图形变化,很强大。
Raphaël使用的是 W3C 推荐的 SVG和VML 来创建图片。这意味着所创建的图形对象一样可以是一个DOM对象,可以被你的Javascript的事件来操作。Raphaël 支持所有的主流浏览器:Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ d 和 Internet Explorer 6.0+,最强大的是,这个js文件被压缩后也就60K。
下面,让我们来看几个示例:
下面是一个图形变化的示例,点击两个图形间的箭头。
下面是一个流程图,你用鼠标拖动一下其中的图形:
下面是一个时钟:
下面是一个3D迷宫(用方向键移动,空格键跳动,注意左上角的地图):
更多的示例请到其 ...
Kick Ass小游戏
还记得以前那个在IE的已打开的网页上的网址里输入一段javascript的代码后,你会发现这个页面里所有的图片元素都动了起来:(只能在IE浏览器里,Chrome和Firefox无效)
javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position=’absolute’; DIS.left=Math.sin(R*x1+i*x2+x3)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval(‘A()’,5); void(0);
很类似一个叫Erik Rothoff Andersson的人又搞了Kick Ass的游戏,代码如下:(用了一个js文件,所以就显得没有那么复杂了,但只能在Chrome和F ...
JS1K 演示
以前本站发布过很多和Javascript相关的东西,如:《又一个Javascript试验田》、《一个Windows 3.1的Web网站》、《哥是玩程序的》。今天要介绍另外一组,先看下面的这个Javascript特效(在IE下无法正常工作),你可以用Chrome查看,很炫。不过最炫的是其源码,非常的简单,不超过1K。如果你要知道这个效果的原理,这里有一个教程。这里有个网站:JS1K Demo, 这个站上主要收集一些Javascript不大于1K的程序。
停止演示开始演示
下面是其源码:
[javascript]
f=Math; _=document.body; _.style.background="#000"; e=_.children[0]; e.width=w=innerWidth-10; e.height=h=innerHeight-25; g=e.getContext("2d"); t=w/h; with(g){scale(w*0.5/t,h*0.5); translate(1*t,1); globalCompositeOperation="lighter"; lw=45 ...
WTF Javascript
请先看一下下面的这段Javascript程序以及其结果。
[javascript]
1 + + 1 // => 2
1 + – + 1 // => 0
1 + – + – + 1 // => 2
1 + – + – + – + 1 // => 0
1 + – + + + – + 1 // => 2
1 + / + + + / + 1 // => 1/ + + + /1
[/javascript]
提示一下,1++1等价于1 + (+1),也就是1加上一个正数1,如果你能搞懂其它的表达式的话,请看看下面的这段程序,你能说出其结果吗?
[javascript]
1 + / + / + / + 1 // => ? ...
又一个Javascript试验田
镜像说明:文中大部分图片及地址均已失效,本文相关案例,可见作者最新官网:https://andrew.wang-hoyer.com/ ————2024-02-20 14:12:39
以前本站发布过一篇《哥是玩程序的》文章向大家展示了用Javascript干的些怪异的事。看来,这样的人并不在少数,这不,我又发现了一个,这回这个好像更有技术含量一些,下面是其试验程序的列表:
http://www.andrew-hoyer.com/experiments
Simple Sudoku Solver 这是一个“数独游戏”,其在你游戏的过程中可以在空格处提示你可能的数字。
February 2010
Cloth Simulation 这是一个极端的布料仿真程序。使用鼠标拖曳,按着g键拖曳可以把布悬挂起来。
August 2009
Numbers to Words 这是一个把阿拉伯数字变成英文说明的演示。
June ...
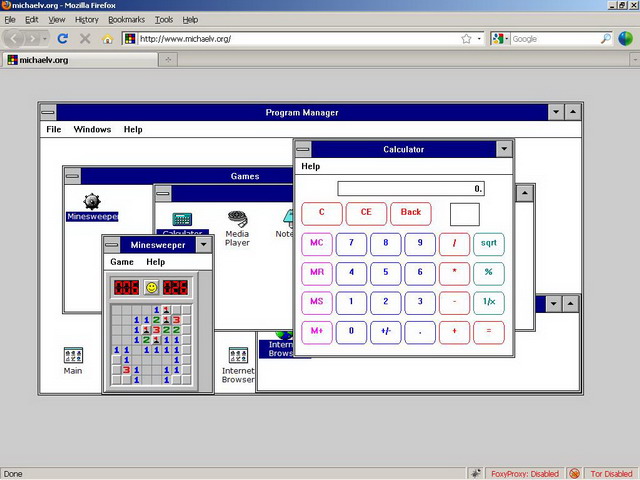
一个Windows 3.1的Web网站
啥也不说了,请大家围观下面这个网站吧。
http://www.michaelv.org/
打开这个网站,你会看到N年前DOS时代的Windows 3.1的界面,居然还可以扫雷,呵呵。真应了那句话——“只要是可以被Javascript实现的应用或程序,最终都会被Javascript所实现”。另,关于其它Web上更为疯狂的程序,可以查看本站的这篇文章。还有这个在线的IDE。下面是win3.1的截图:
一个“精湛”的JS程序
下面是一个很“精湛”的JS程序:
http://rmd.atdmt.com/tl/DocumentDotWrite.js
这个JS文件中“精湛”之处在于,其只有一行代码,如下所示:
function DocumentDotWrite(s){document.write(s);}
下面这个贴子讨论了这个JS文件:http://forums.thedailywtf.com/forums/p/7872/147330.aspx
大家都在猜测为什么那个程序员要这么干,下面是一些猜测:
网友superjer说:这是一个伟大的创造,解决了你的键盘“.”键损坏的情况。
网友Heron说:这是从Character Map上拷贝粘贴下来的。
网友mfah说:这是世界上第一个用C来包装Javascript的示例。
网友djork说:我是一个用手机编程的人,这个方法可以让人在手机上更容易输入我的代码。
网友PSWorx说:可能他们想把document.write作为一个回调函数,但直接把document.write传进去不行。
还有一个网友说:这么做或者可以阻止网页上的广告阻截器。
呵 ...
哥是玩程序的
下面一组有趣的Web示例,这些示例使用Web的一些很“土”控件做出一些很有趣的玩意儿。原来,编程是可以用来玩的,看看这些玩程序的人搞出的这些有意思的玩意,简直是玩得太有意思了。不过,请注意,这些东西只能使用Chrome打开,不然,你看不到相关的效果。
用滚动条做的时间
http://toki-woki.net/p/scroll-clock/,下面的抓图只显示了时和分,后面还有不停跳动的秒。可以在IE,Fireforx和Chrome中查看。
用CheckBox做成一个水滴效果
http://the389.com/works/drops/,这个示例的整个页面由Checkbox构成,你用鼠标点一下其中一个CheckBox,你会看到一个巨大的水滴滴了下去。Chrome中效果更好。
一个用滚动条做的扭动效果
http://the389.com/works/shake/,页面打开你可以看到一排滚动条,用鼠标快速地横向滑动,你会看到滚动条开始跟着你的鼠标扭动。太BT了。请使用Chrome查看。
用CheckBox做的一个音阶
http://the389.com/works/tenori/, ...
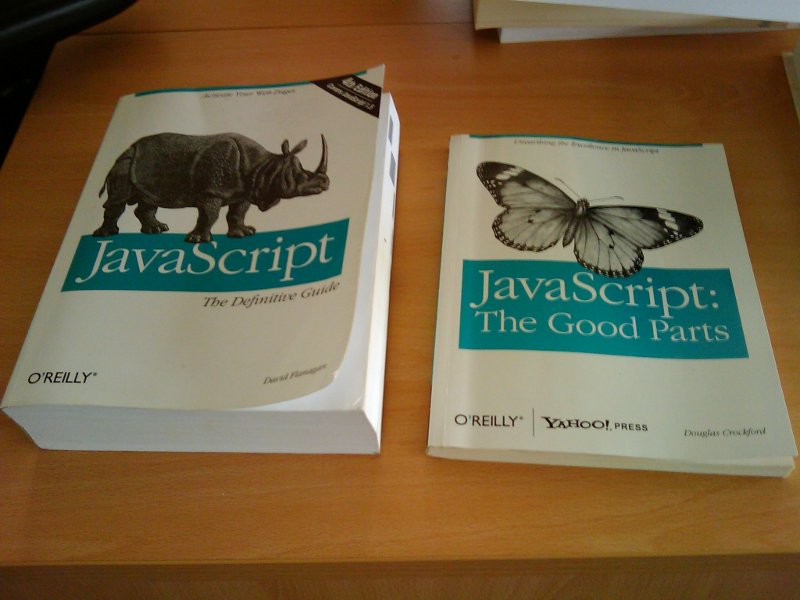
Javascript的两本书
Definition Guide 和 The Good Part, 犀牛和蝴蝶,一厚一薄,事情不言而喻。
20个优秀的Javascript导航技术
以前向大家介绍过 《30种时尚的CSS网站导航条》。这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条。
因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。
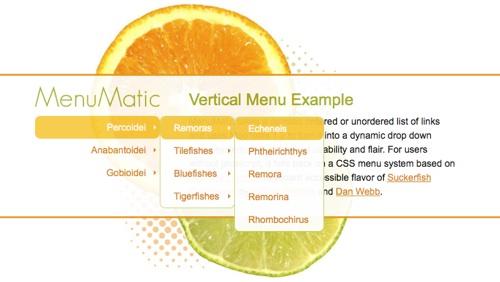
1. MenuMatic
这个示例主要是展示了一个排序的纵向或横向的下拉式菜单导航条。
演示页面
2. JQuery制作的动画按钮菜单
当鼠标经过的时候,按钮会有下压的感觉。
演示页面
3. jQuery 卷帘门特效导航条
Gaya Kessler 设计了这样一种卷帘门式导航条,相当的酷。
演示页面
4. JGlide 菜单
一个独特的平面式菜单,整个菜单可以被随意拖动。
演示页面
5. jQuery 纵向滑动式菜单
HVDesigns 设计这个下拉式滑动式菜单。
演示页面
6. Perspective Tabs
这个技术很酷了,有点类似于iPhone,通过鼠标可以滚动导航条。
演示页面
7. Digg.com式的下拉菜单
这个digg.com式的下拉菜单只 ...
你能做对下面这些JavaScript的题吗?
你能做对下面这些JavaScript的题吗?
原文
你认为你了解JavaScript? 快速的做一下下面的这些题目。并将下面的每一个表达式的值写出。(答案在问题后面)
1. ++Math.PI
2. (0.1 + 0.2) + 0.3 == 0.1 + (0.2 + 0.3)
3. typeof NaN
4. typeof typeof undefined
5. a = {null:null}; typeof a.null;
6. a = “5”; b = “2”; c = a * b;
7. a = “5”; b = 2; c = a+++b;
8. isNaN(1/null)
9. (16).toString(16)
10.016 * 2
11.~null
12.”ab c”.match(/\b\w\b/)
首先,这不是一个入门教程,因此我不会去对每一个答案做单独的解释,如果你觉得你有不理解的地方,我建议你 while (!掌握()) 专研它();
答案:
1. 4.141592653589793
2. false
3 ...