Chrome开发者工具的小技巧
Chrome的开发者工具是个很强大的东西,相信程序员们都不会陌生,不过有些小功能可能并不为大众所知,所以,写下这篇文章罗列一下可能你所不知道的功能,有的功能可能会比较实用,有的则不一定,也欢迎大家补充交流。
话不多话,我们开始。
目录
代码格式化
强制DOM状态
动画
直接编辑网页
网络限速
复制HTTP请求
抓个带手机的图
设置断点
给DOM设置断点
给XHR和Event Lisener设置断点
关于Console中的技巧
DOM操作
Console中的一些函数
Console的输出
关于console对象
关于快捷键
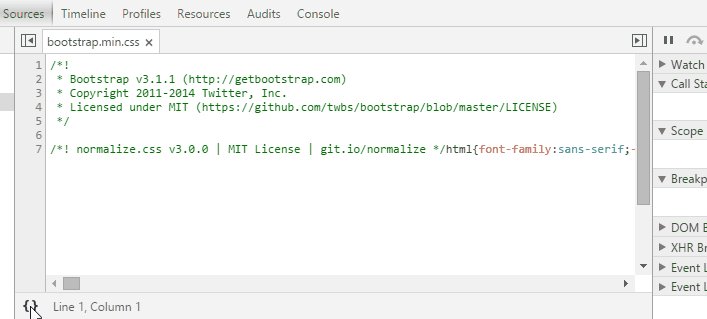
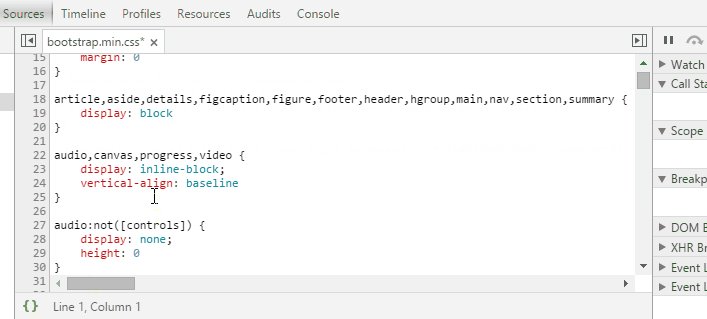
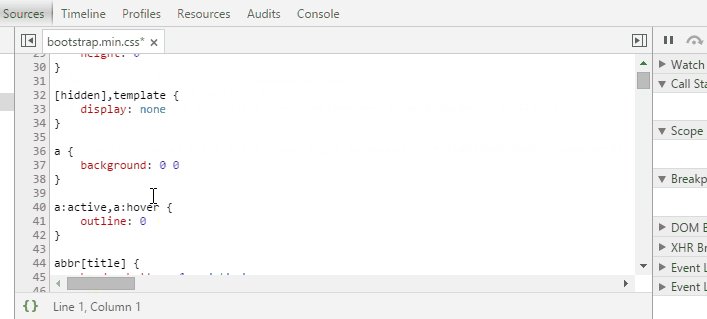
代码格式化
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。
强制DOM状态
有些HTML的DOM是有状态的,比如<a> 标签,其会有 active,h ...
浏览器的渲染原理简介
看到这个标题大家一定会想到这篇神文《How Browsers Work》,这篇文章把浏览器的很多细节讲得很细,而且也被翻译成了中文。为什么我还想写一篇呢?因为两个原因,
1)这篇文章太长了,阅读成本太大,不能一口气读完。
2)花了大力气读了这篇文章后可以了解很多,但似乎对工作没什么帮助。
所以,我准备写下这篇文章来解决上述两个问题。希望你能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。
目录
浏览器工作大流程
DOM解析
CSS解析
渲染
减少reflow/repaint
几个工具和几篇文章
参考
浏览器工作大流程
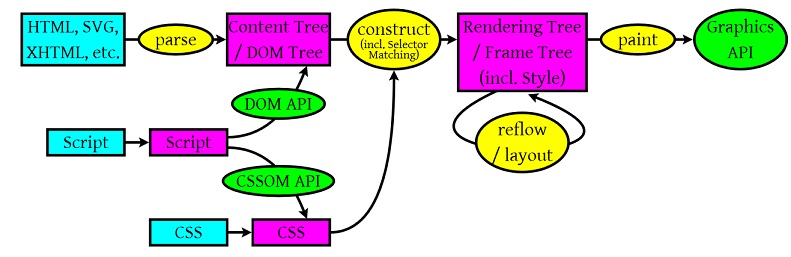
废话少说,先来看个图:
从上面这个图中,我们可以看到那么几个事:
1)浏览器会解析三个东西:
一个是HTML/SVG/XHTML,事实上,Webkit有三个C++的类对应这三类文档。解析这三种文件会产生一个DOM Tree。
CSS,解析CSS会产生CSS规则树。
Javascript,脚本,主要是通过DOM API和CSSOM API来操作DOM T ...
CSS 布局:40个教程、技巧、例子和最佳实践
【感谢 Neo 投递本文 – 微博帐号:_锟_ 】
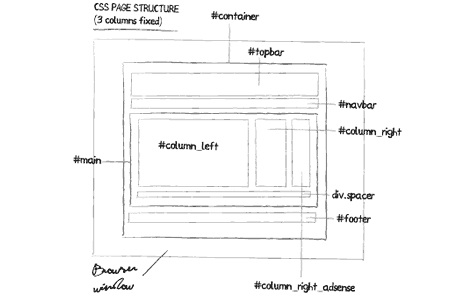
前言: 布局是WEB开发一个重要的课题,进入XHTML/CSS后,使用TABLE布局的方式逐渐淡出,CSS布局以众多优点成为主流,本文将介绍40个基于CSS的web布局的资源和教程。文章的出处在http://www.noupe.com/css/css-layouts-40-tutorials-tips-demos-and-best-practices.html。文中的不少的例子在一本经典的CSS书籍《CCS: The Missing Manual, 2nd Edition》中都可以找到,据我所知,第二版在中国没有翻译出版。你可以从这里下载英文版(不过需要注册个用户名)
正文基于CSS的布局能提供更灵活布局方式和更强的用户视觉体验。一些重要技巧和关键点可以帮助初学者理解CSS布局的基础和本质。这也是本文成文的原因 ——找到那些完美的布局,完全灵活的,等高栏和工作完美的布局。
因此下面这个列表就是我们整理了网络上关于基于CSS布局的一些技巧,教程和最佳实践的列表。
当然你也可能对下面这些和CSS相关的主题有兴趣:
The 7 C ...
一些文章资源和趣闻
下面是我这段时间来收集的一些有意思的东西。本站这样的文章还很多,如这个,这个,这个。
Javascript Garden,这是学习Javascript最好的网站了。http://bonsaiden.github.com/JavaScript-Garden,这个文档由两具StackOverflow的人写成, Ivo Wetzel(Writing) 和 Zhang Yi Jiang (Design),表示敬意。
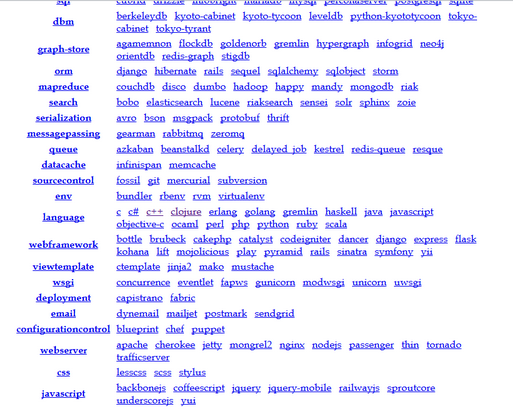
想看看Web开发有哪些技术吗?你得看看这个网站:http://stackparts.com/,他对目前几乎所有Web上用得到的技术都分了个类。下面是个抓图。
Mozilla的安全编程规范 https://wiki.mozilla.org/WebAppSec/Secure_Coding_Guidelines Downloads associated to Software development
PHP,Perl, Ruby, Python语法比较http://hyperpolyglot.org/scripting?utm_source
...
那些曾伴我走过编程之路的软件
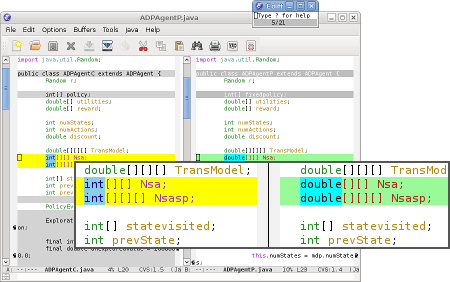
收家的时候发现了一张VC++6.0的光盘,实然引发了我的怀旧情结。于是在微博上感叹了一下,看到一些朋友的回应,还有朋友提到了Turbo C 2.0,于是更回放大了我的怀旧情绪,让我回想了很多N年前伴我走过编程之路的软件。现在看下来,有些感叹,又有些可笑。感叹的是技术发展的变迁,可笑的是当时的一些想法。(Unix/Linux是在大四和毕业的时候接触的,虽然这是我的强项,但是这下面的编程这么多年来没什么变化,所以就不提了)注:图片较多,请稍等。
还记得第一次接触编程是在高中的时候,用中华学习机学Basic程序,后来到了大学,虽然学校的课程没有教Basic语言,但是DOS下有一个叫Quick Baisc的东西让我把高中时的知识又捡了回了。
大学里学的第一门语言是Pascal,所以,用的编程软件也就是Turbo Pascal,还记编译起来巨快无比,尤其是那个只有软盘和640K的基本内存的时代。
在这里还需要提一点的是当时的一个学习打字指法的软件,TT,呵呵。还记得当时整日整夜的去机房练打字,练指法速度。还记得当时能打到38分就算是相当的NB了。
这是当时TT中的一个游戏,很好玩。
...
一些文章和各种资源
下面是近期收录的一些文章和资源,希望对你有用。
目录
系统方面
各种教程
Web库
HTML 5
编程规范
其它
系统方面
印度的电子商务网站flipkart的性能扩展(PPT) http://www.slideshare.net/sids/how-flipkart-scales-php,都是一些最基本的东西,对于初学者来说很不错。PPT做的也不错。
Tagged.com的扩展之路 – 1亿用户,1000台服务器,50亿的PV http://highscalability.com/blog/2011/8/8/tagged-architecture-scaling-to-100-million-users-1000-server.html 还是PHP的WEB站点。另外,highscalability.com这个网站上有很多和高性能有关的文章,很不错。比如最新的:Stuff The Internet Says On Scalability For September 16, ...
开源中最好的Web开发的资源
文章来源:Best “must know” open sources to build the new Web。个人感觉这个收集贴收集成相当的全。
目录
学习HTML 5编程和设计
服务器端的软件
PHP 框架和工具
数据库
API 和 在线数据
在线代码和媒体编辑器
代码资源和版本控制
JavaScript 桌面应用框架
JavaScript 移动和触摸框架
jQuery 插件
其它 jQuery 资源
HTML5 视频播放器
JavaScript 音频处理与可视化效果
JavaScript 图形 和 3D
JavaScript 浏览器接口 (HTML5)
JavaScript 工具
客户端和模拟器
Website (FULL) 模板
学习HTML 5编程和设计
★ HTML5 Rocks : Major Feature Groups 的学习 HTML5 的资源 (HTML5 演示, 教程 ) ...
一些有意思的贴子和工具
又到了介绍各种杂项的时候了,正如以前的这三篇(这篇,这篇,和这篇)文章一样,本篇文章也给你介绍一些最近出现的一些有趣的东西。希望你能喜欢。
先说找工作吧,电影《该页无法显示》里的那个facebook主页上的招聘网页上是列了一堆问题,你可以去看看,你可以使用c/c++,Erlang,Haskell,Java,Perl,Python,PHP,Ruby来解题,不过只接受Unix/Linux下的版本, 不接受Windows的版本。无独有偶,DropBox的招聘网页上也是些算法题,大家可以过去看看,不过需要翻墙。(现在,对于美国互联网企业来说,如果你没有被C2C,说明你根本不存在,如果你没有被墙,说明你还不算成功)
接下来给大家介绍一些文档和教程吧,都是英文的。
Java和C#的完整比较。这是一个相当完整的比较Java和C#语言的网页。很有意思,有助于你了解Java和C#的各种特性和不同。
SQL 性能调优。这个文档覆盖了IBM DB2, MySQL, Oracle,PostgreSQL 和 Microsoft SQL Server。不过这个电子书还没有 ...
Web开发人员速查卡
无论你是多牛的程序员,你都无法记住所有的东西。而很多时候,查找某些知识又比较费事。所以,网上有很多Cheat Sheets,翻译成小抄也好 ,速查卡也好,总之就是帮你节省 时间的。之前给大家介绍过Web设计的速查卡、25个jQuery的编程小抄,还有程序员小抄大全,今天转一篇开发人员的速查卡,源文在这里。下面的文章我就不翻译了。
HTML Cheat Sheet
HTML/XTML in one page
HTML5: The Evolution of Web Standards by James Sugrue
(X)HTML Elements and Attributes
Doctype Declarations (DTDs)
XHTML Character Entity Reference
GoSquared HTML Help Sheet
CSS Cheat Sheets
CSS in one page
CSS Properties and Values
All CSS Properties Listed Alphabetically
CSS ...
JS游戏引擎列表
这里有一个网址收集了关于JS游戏引擎开发库的一个列表,转过来。关于使用JS和HTML5做的一些小游戏,可参见《HTML5 小游戏展示》
目录
游戏引擎
3D 引擎
碰撞检测
动画
声音
图形
Math
其它
游戏引擎
Name
Latest Release
License
Type
Notes
The Render Engine
1.5.3
MIT
跨浏览器; 大规模 API; 开源. 2
gameQuery
0.5.1
CC BY-SA 2.5
和 jQuery 一起使用
gTile
0.0.1
Tile based
Akihabara
1.3
GPL2/MIT
Classic Repro
基于JS+HTML5的街机风格的游戏 3
The Java ...
一些有意思的网站和贴子
各位朋友,又到了介绍各种杂项的时候了,正如以前的这篇和这篇文章一样,本篇文章也给你介绍一些最近出现的一些有趣的东西。希望你能喜欢。
首先是华尔街的一篇报道,2011年最好和最不好的工作,其引用了CareerCast.com的数据,其列出了100个工作种类,并根据薪资、工作环境、工作鸭梨、体力消耗和就业前景做了一个排序。结果排第一位的是“软件工程师”,其理由是:高科技产品的需求呈爆炸式增长,以及人们对iPod、平板电脑、和其它科技产品应用软件的喜好,软件工程师被评为最佳职业。软件工程师有弹性工作时间,可以在家办公,而且每个月都有猎头找来。而最差是的则是码头工人。
接下来是一个叫“Java pass by value”的长贴,楼主说有一天在LinkedIn.com上看到了Java Group里有人讨论Java是pass by value的,长达240+贴子。贴子里说,如果你使用Java的原始类型如int, long,就是传值,如果你用object, array,其实传的是一个引用的拷贝,所以,Java是传值的。呵呵,你觉得有道理吗?于是,成就了这个大讨论战。r ...
一些杂项资源
以前给大家介绍过一些非常有意思的杂项资源,今天再给大家介绍一些。(虽然没有上次的多,也算是一个新年礼物吧)
首先,如果你想在你的web页上做一个小提示,你不妨到http://projects.nickstakenburg.com/tipped上看看,各种各样的提示风格,很不错。而且兼容于四大主流浏览器——Chrome, Firefox, IE, Safari。
如果你想让Java变成一个动态语言,你可以试试这个开源项目:http://code.google.com/p/ductilej/
如果你想把你的Windows蓝屏改成红屏或是绿屏,你可以看看这篇教程:http://blogs.technet.com/b/markrussinovich/archive/2010/12/14/3374820.aspx,还是挺Cool的。
如果你想使用HTML5+Javascript做一个游戏,就像制作这些HTML5的小游戏一样,你不妨考虑使用一下这个游戏框架:http://www.propulsionjs.com/
如果你想学习Emacs,而又不害怕这样的学习曲线,那 ...
流体力学的演示
某人用Java搞了一个流体力学的演示。
http://grantkot.com/MPM/Liquid.html
不过,这仅仅是个开始。某同学将其发布上了reddit.com,于是,全世界的同学们开始给力了——
Flash的开发者首先不服,搞了个 flash版(带源码):
http://wonderfl.net/c/yxe9
看到了Flash版,Javascript+HTML5的同学们也不干了,于是出现HTML5版(带源码):
http://www.music.mcgill.ca/~sinclair/content/blog/liquid_simulator_ported_to_canvas
不过性能慢了很多,所以,又有人优化了一下HTML5版的程序:
http://jsbin.com/unovo4
SVG的同学们也不甘寂寞,不过,那真叫一个慢啊。
http://ulo.pe/js-liquid-svg/
这个时候,C/C++同学出来了,使用SDL库也搞了一个:
http://q3k.org/fluidsim.zip
——————
短短几天里,被人重写成各种语言。这个程序写起来真的 ...
游戏Flash vs HTML5
下面这个网页上做一个乒乓游戏,左边是Flash,右边是HTML5,很有趣。这也算是一个Flash和HTML5通讯的例子吧。
http://labs.codecomputerlove.com/FlashVsHtml5/
40个很不错的CSS技术
以前发布过《30种时尚的CSS网站导航条》,下面是40个CSS的技术,可以让你的网页有更好的用户体验。希望你喜欢
目录
1. A CSS styled table version 2
2. A CSS-based Form Template
3. A Stripe of List Style Inspiration
4. Accessible expanding and collapsing menu
5. Advanced CSS Menu Trick
6. Animated Rollover Arrow
7. Animations
8. Background Size
9. Better Ordered Lists (Using Simple PHP and CSS)
10. Box Shadow
11. Creating a table with dynamically highlighted columns
12. Creating bulletproof graphic link ...
一些非常有意思的杂项资源
下面是一些最近在互联网上看到的一些各式各样的资源和文章,当然,都是英文社区的,本来想每一个写一篇文章,但是觉得一篇文章一句话真没劲,所以,把这些东西合并写成一篇文章,这样有利于减轻本站的负载,也有利于节省网络带宽,同样,也就节省了能力和电力,因此也就很环保,很低碳。呵呵。
先是一个《Windows Internal》第五版的第五章的电子版(英文的),你可以在这里下载。关于其它一些电子书,你可以看看本站的这篇文章《免费电子书列表》、《非常不错的编程技术教程》、《超过100本的linux免费书籍》和《20本最好的Linux免费书籍》
→
http://www.3dtin.com/是一个用纯Javascript搞的一个3D作图的网站,Javascript是越来越强大了。这个演示可以让你看到以后Web应用的潜力。关于Javascript的一些东西,你可以参看本站的这些文章《JS1K 演示》、《又一个Javascript试验田》、《一个Windows 3.1的Web网站》、《哥是玩程序的》。
→
说到这些很酷很炫的东西,大家一定会想到使用Flash,不过,目前的Flash正在受 ...
HTML5 小游戏展示
使用 HTML5 的 Canvas可以搞出一些很有趣的东西,如2D图形,位图,动画等。而使用Javascript来操作这些东西,可以设计出很多的小游戏。 下面是一些用HTML5做出来的小游戏,让我想得了我小时候的那些游戏。
顺祝大家中秋节快乐!以及进入史上最混乱的长假调休。呵呵。
目录
Sinuous
超级玛丽卡丁车
吃豆
圆环俄罗斯方块
Asteroids
Bert’s Breakdown
TWITCH
JS Wars
Chain Reaction
Same Game
Coverfire
JQuery Racing
3D 俄罗斯方块 – Cubeout
Galatic Plunder
Lines
RGB Invaders
Agent 008 Ball
JSLander
Rainbow Blocks
Sinuous
小心被红点撞上。
超级玛丽卡丁车
A small but fun racing game built in h ...
你准备使用 HTML 5 吗?
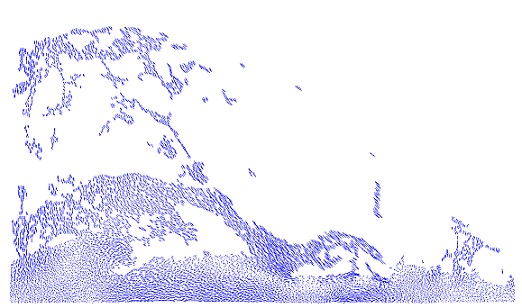
现在做Web上的效果,主要是有三种方法,Flash,Javascript 和 HTML5。Flash就不用多说了,Javascript的效果也越来越猛了,如果配上HTML5,那就如虎添翼了。先看看下面的这个HTML5的演示。其使用了HTML5的Canvas元件,把鼠标移上去看看吧(最好在Chrome下浏览)。源链接在这里(在这里展示有点小,还是在那边全屏的看好一点)
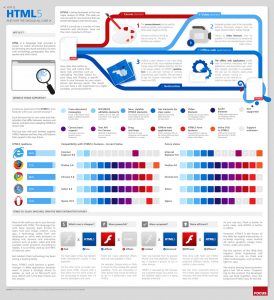
下面是一个大图,来自这里(点击看大图)。其“抱怨”了为什么HTML怎么都要管?呵呵。其分成三块:
第一块是关于HTML5的功能,你可以查看本站的这篇文章以查看相关的HTML5的细节。
第二块说明了各种浏览器对HTML5的支持,从图中我们可以看到Chrome是支持的最好的。
第三块从价格,功能,应用和效率上比较了HTML5和Flash,可参看本站的《HTML5 和 Flash 之争》。
为什么HTML什么都要干?(点击看大图)
比较方面,关于价格,虽然Flash Player是免费的,但是开发工具是收费的,最重要的是,HTML5不是公司的产品,不存在垄断。在功能方面,目前当然是Flash很 ...
HTML5 和 Flash 之争
文章来源
二者之间的竞争会演变成为一场“战争”吗?(现在甚至出现了可以把Flash转成Javascript/HTML5的工具)
首先需要弄清楚二者之间最主要的区别,HTML 是一种语言(超文本标记语言 – HyperText Markup Language),而 Flash 是 Adobe(其收购了Macromedia)公司的一个浏览器插件(Plugin)。HTML5 目前还是 W3.org 规范中一个草案,这意味着其还没有最终定案,希望到 2012 年这项工作能够完成。
以下是二者各自的一些特点:
目录
HTML5
Flash
结论
HTML5 相关的一些链接
HTML5
这个新的技术更为易学和易用,比较 .FLA 和 .SWF 文件更容易编辑。并且基本上过去所有由 Flash 才能制作的动画效果都能够使用 JS + HTML5 + CSS 3 来完成,不过工作量可能会更大一些,不仅文件尺寸会增大,性能方面也会有影响。
以前为 Web 表单设定风格我们一定需要使用到 JavaScript, 但是 HTML5 中的 cont ...
Web版的VNC
镜像注:该项目已贡献给ASF,最新的官网地址为:https://guacamole.apache.org/ ———— 2024-02-22 21:17:35
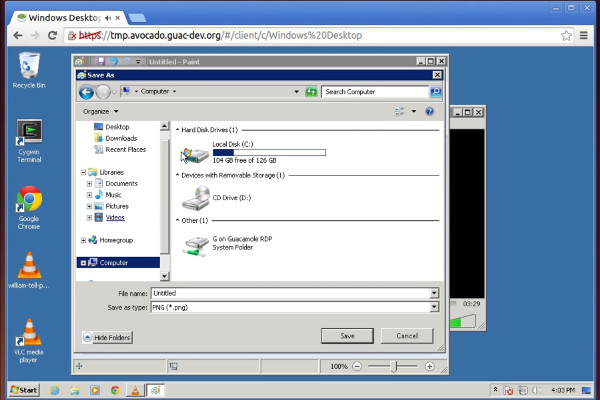
想在Web上远程控制远端的电脑吗?Guacamole开源项目提供了这样的解决方案,其主要使用了HTML5和Ajax。下面是一个载图。如果你能够访问Youtube的话,你可以看看这个视频。
Guacamole 一个 HTML5 + JavaScript (AJAX) 的 VNC 客户端
是啊,HTML5强大了,什么都能干了,连Flash也要取代了。现如今,什么事都在往Web上移植了,Chrome也OS了。可以预见在HTML5出来后,未来这样的事情会越来越多,以后的一些移动和掌上设备真的只需要一个Web Browsers.