Javascript 装载和执行
一两个月前在淘宝内网里看到一个优化Javascript代码的竞赛,发现有不少的人对Javascript的执行和装载的基础并不懂,所以,从那天起我就想写一篇文章,但一直耽搁了。自上篇《浏览器渲染原理简介》,正好也可以承前启后。
首先,我想说一下Javascript的装载和执行。通常来说,浏览器对于Javascript的运行有两大特性:1)载入后马上执行,2)执行时会阻塞页面后续的内容(包括页面的渲染、其它资源的下载)。于是,如果有多个js文件被引入,那么对于浏览器来说,这些js文件被被串行地载入,并依次执行。
因为javascript可能会来操作HTML文档的DOM树,所以,浏览器一般都不会像并行下载css文件并行下载js文件,因为这是js文件的特殊性造成的。所以,如果你的javascript想操作后面的DOM元素,基本上来说,浏览器都会报错说对象找不到。因为Javascript执行时,后面的HTML被阻塞住了,DOM树时还没有后面的DOM结点。所以程序也就报错了。
目录
传统的方式
document.write方式
script的defer和 ...
一次Ajax查错的经历
先说故事,再说想法吧。
我有一朋友做网站,用jQuery的Ajax方法从后端载入一段HTML代码然后动态插入到网页的Div元件中。这个东西太普遍了。jQuery强大的load方法可以完成这个事情。朋友的代码是这么写的:
[javascript]var tab = jQuery("#dynamic_tab");
var url = "/list_ajax/";
tab.load(url);[/javascript]
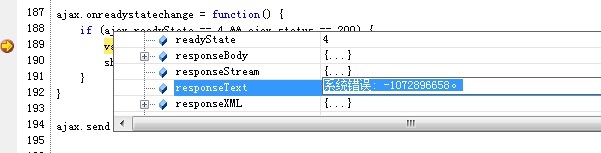
简单到不能再简单了。在Chrome,Firefox,Safari下运行一点问题也没有,只有IE不行,不管是IE7,IE8,还是IE9。问题的症壮是,使用IE访问那个Ajax的链接,没有问题,但是在jQuery的Ajax方法返回了“undefined”的respons对象。没有任何报错!
怎么搞也搞不定,只好Google了一下——“jQuery load IE”,一看,很多人都在问这个问题。于是开始了散弹枪编程方式。
排在第一的就是StackOverflow被浏览了33K次的这个问题:jQuery’s .load() not working in IE – but f ...
一些非常有意思的杂项资源
下面是一些最近在互联网上看到的一些各式各样的资源和文章,当然,都是英文社区的,本来想每一个写一篇文章,但是觉得一篇文章一句话真没劲,所以,把这些东西合并写成一篇文章,这样有利于减轻本站的负载,也有利于节省网络带宽,同样,也就节省了能力和电力,因此也就很环保,很低碳。呵呵。
先是一个《Windows Internal》第五版的第五章的电子版(英文的),你可以在这里下载。关于其它一些电子书,你可以看看本站的这篇文章《免费电子书列表》、《非常不错的编程技术教程》、《超过100本的linux免费书籍》和《20本最好的Linux免费书籍》
→
http://www.3dtin.com/是一个用纯Javascript搞的一个3D作图的网站,Javascript是越来越强大了。这个演示可以让你看到以后Web应用的潜力。关于Javascript的一些东西,你可以参看本站的这些文章《JS1K 演示》、《又一个Javascript试验田》、《一个Windows 3.1的Web网站》、《哥是玩程序的》。
→
说到这些很酷很炫的东西,大家一定会想到使用Flash,不过,目前的Flash正在受 ...
Web版的VNC
镜像注:该项目已贡献给ASF,最新的官网地址为:https://guacamole.apache.org/ ———— 2024-02-22 21:17:35
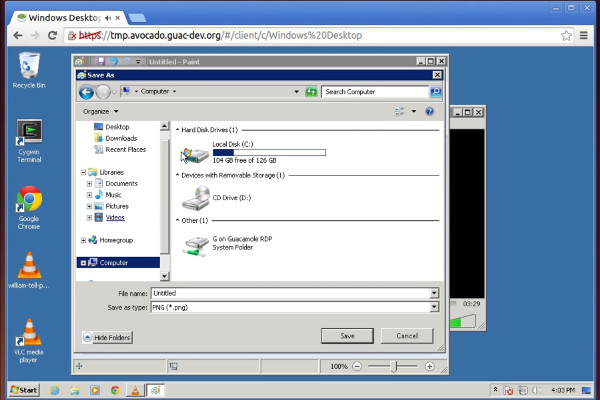
想在Web上远程控制远端的电脑吗?Guacamole开源项目提供了这样的解决方案,其主要使用了HTML5和Ajax。下面是一个载图。如果你能够访问Youtube的话,你可以看看这个视频。
Guacamole 一个 HTML5 + JavaScript (AJAX) 的 VNC 客户端
是啊,HTML5强大了,什么都能干了,连Flash也要取代了。现如今,什么事都在往Web上移植了,Chrome也OS了。可以预见在HTML5出来后,未来这样的事情会越来越多,以后的一些移动和掌上设备真的只需要一个Web Browsers.
Ajax开发利器UIzard
正如UIzard这个名字所暗示的,这是一个User Interface 的Wizard,从字面上理解,这是一个做界面的向导。这有什么奇怪的,Dreamwave之流已经是相当的成熟了,还能好得过它?是的,这个开源的项目,也许并没有那些商业软件那么成熟,不过,我想告诉你的是,这个开源软件绝对是值得我们重点关注的一个软件。
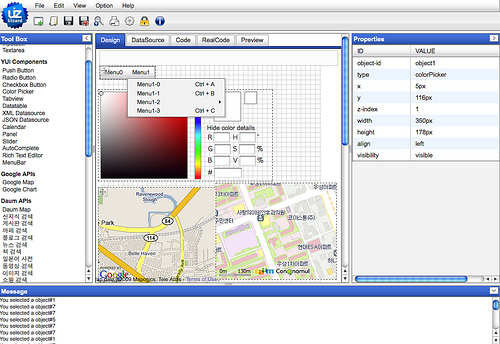
你可以理解为这是一个Web开发的IDE,不过其集成了Ajax方面的东西。这并不仅仅简单的是那种“所见即所得”的编辑器。而且,它也不信仅可以让那些非程序员非常简单地创建一个从前端到后端的Web应用,而且,他还可以让你连接数据库,创建非常复杂的布局和时间线,甚至于一些套件(白板,在线的类Word,Excel,PPT等功能),所有这些,你只需要简单的点几下按钮就可以了。真是相当的强大。(下面是个抓图)
看上去很不错吧,上面的的屏幕抓图展示了,你可以非常简单地嵌入一些Google的API。而且,你还可以设置RSS相关的功能,是的,源代码是很复杂的,但是有了这个工具,你所需要的就是用鼠标点来点去。
最NB的是,你不需要在你的硬盘上安装这个工具,你完全是一个基于Web的在线ID ...
7个免费强大的Ajax文件管理器
如果你正在开发一个WEB应用,需要一个不错的强大的文件管理器,并且可以简单的定制,那么,下面的这七个免费开源的文件管理器你一会喜欢的。这些文件管理器都很强大,他们全部都支持PHP,Javascript和Ajax,有几个还支持别的WEB开发语言。这些管理理可以让你完成目录文件浏览,搜索,上传/下载,编辑,拷贝,移动,删除等等文件操作功能。
1. AjaXplorer
AjaXplorer 是一个免费的 Ajax 文件管理器,其很容易安装。而且它的布局很丰富,可以用于多种应用,比如:文件管理,文件共享,图片库,代码库等等。不过它只支持(4 呀 5) ,不支持数据库。
改名/拷贝/移动/删除/下载文件或目录。
以进度条的方式上传多个文件 (需要Flash 支持,不支持https)
创建目录和空文件。
编辑纯文本文件和代码 (js, php, html, java, sql, perl),支持语法高亮。
查看图片,有缩略图功能。
可以在线地播放MP3文件。
在线地查看Flash videos (FLV) 文件。
可以在线地浏览或解压ZIP 文件。
链接:
...
10个基于Ajax的PHP Webmail客户端
下面是十个非常不错的,使用Ajax技术的用PHP开发Webmail的客户端。大家在使用的时候请注意其license。
1. RoundCube
RoundCube Webmail 是一个基于浏览器的IMAP 客户端,其提供了丰富的功能,包含MIME,地址本,文件夹操作,邮件搜索和拼写检查。 RoundCube Webmail 由 PHP写成,需要 MySQL 或 Postgres 数据库的支持。其UI完全遵守于XHTML 和 CSS 2.
2. Zimbra
Zimbra 提供了一个开源的邮件和日历系统,也是基于Ajax技术,非常强大的客户端,他可以通过web service集成第三方的应用“mash-ups” ,于是你可以享有CRM,地图或其它更多的功能。
3. Xuheki
Xuheki 是一个很快的 IMAP 使用AJAX技术开发的客户端。你能想到的功能它基本上都有了,它使用的是 GNU General Public License.
4. SquirrelMail
SquirrelMail 这是一个中规中矩的webmai ...
十个开源的Javascript框架
下面是十个最牛的也是最流行的Javascript框架。它们完全可以担任目前世界上几乎所有一些和Ajax技术相关的和图形界面相关的一切功能。
jQuery
http://jquery.com/
如果今天你还不知道jQuery的话,那么作为一个程序员你可能真的是从火星来的了。这恐怕是Ajax中应用最广的框架。包括了许多很不错的UI组件,做出网页的效果也是令人称道的。不过,他最牛的是它的文件大小,只有区区18K,实在是居家旅行,网站开发之首选。
下面是一个日历控件,很不错吧。
Prototype
http://prototypejs.org/
一个面向对象的javascript类库,包函了很多很多很实用的功能,很多其它的框架都使用了他作为基础类库。大小128K,有点大,还好。下面一其一个UI的示例。
script.aculo.us
http://script.aculo.us/
这个框架是基础上面那个框架(Prototype )上开发的,它被包含在Ruby on Rails框架中(http://rubyonrails. ...
80个优秀的AJAX方案
Ajax作为一种WEB上的技术,已经广被开发人员接受,在过去的两三年内,互联网上涌现出了很多很多的很有创意的Ajax的解决方案,令人赞叹。这里,介绍了80以上的AJAX用法以及其脚本资源,希望对你的开发有帮助。
Auto Complete Scripts
1. AJAX AutoSuggest
2. AJAX Autocompleter / script.aculo.us library
3. AJAX AutoCompleter
4. Ajax autosuggest/autocomplete from database
5. Ajax dynamic list
Instant Editor Scripts
6. AJAX inline text edit 2.0
7. AJAX & CSS Flickr-like Editing Fields
8. AJAX Instant Edit
Tab and Menu Scripts
9. 14 Tab-Based Interface Techniques
10. AJAX Accordion Navigation
11. AJ ...
你应该知道的20个Ajax技术(11-20)
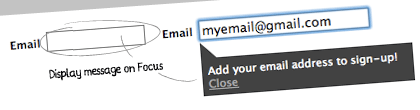
11) 表单字段帮助信息的自动提示
增强WEB表单的Usability有很多很多的方法,在网上一搜一大片,然后有些时候,用户会被表单搞得很混乱,而且,不同的用户会对表单有不同的理解,其输入也是千奇百怪。所以,为表单字段增加一下自动帮助信息的提示绝对是非常不错的选择。这点在淘宝网上表现得比较出现。下面是一个非常简单短小的教程。
http://woork.blogspot.com/2008/04/improve-form-usability-with-auto.html
12) qGallery (演示)
虽然这不是一个有丰富功能的图库应用,但这绝对是一个非常优秀的Ajax应用。它基于Prototype Javascript框架(http://prototypejs.org/)制作,它对图片集的处理是非常优秀的。而且是它在节省网络带宽方面也很出色。本文写作之时,他目前还在开发阶段,还没有开放给大家下载。不过再等几个星期也就差不多该Release了。
13)Ajax 星式打分(源码,演示)
人们总是想给他们身连的事物表达他们的喜恶,所以有一个星式打分控件绝对 ...
你应该知道的20个Ajax技术(01-10)
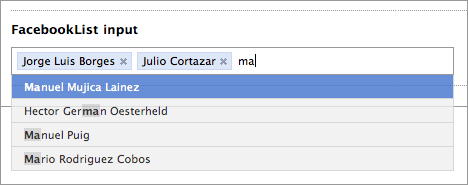
1) TextboxList自动完成 (源码,演示)
这个控件主要来自Facebook吧,在网易的邮件里也能看到,还有hotmail等等,在文本框里输入文本不但可以出现相关数据的列表,而且选中后的字符串还会变成一个小图标。这个控件主要用在电子邮件中吧。
2) Ajax IM即时聊天 (源码,演示)
Ajax IM是一个很牛的即时聊天的客户端,你可以使用它制作一个Web-Based的即时聊天工具,这是一个非常强大的Ajax技术。
3)即时校验用户的输入(源码,演示)
以前,检验WEB表单的输入需要放在后台,因此,用户需要提交表单数据到后台才能知道是否所填写的内容有误。Ajax把实时检测表单输入域变成了现实,如今,我们在网上已经能看到很多很多的这样的应用,比如在你注册一个用户输入一个用户名的时候,不用提交整个表单到后台,你就能知道用户名是否已被人使用。
4)即时编辑器(源码,演示)
所谓即时编辑器就是双击一下网页上的文本,于是你就要吧编辑它了,编辑完后再单击一下别的地方,编辑过的内容就会被提交到后台保存。在这里,给出的示例是一个非常小巧的即时编辑器—— inline editor
...