如何免费的让网站启用HTTPS
今天,我把CoolShell变成https的安全访问了。我承认这件事有点晚了,因为之前的HTTP的问题也有网友告诉我,被国内的电信运营商在访问我的网站时加入了一些弹窗广告。另外,HTTP的网站在搜索引擎中的rank会更低。所以,这事早就应该干了。现在用HTTP访问CoolShell会被得到一个 301 的HTTPS的跳转。下面我分享一下启用HTTPS的过程。
我用的是 Let’s Encrypt这个免费的解决方案。Let’s Encrypt 是一个于2015年推出的数字证书认证机构,将通过旨在消除当前手动创建和安装证书的复杂过程的自动化流程,为安全网站提供免费的SSL/TLS证书。这是由互联网安全研究小组(ISRG – Internet Security Research Group,一个公益组织)提供的服务。主要赞助商包括电子前哨基金会,Mozilla基金会,Akamai以及Cisco等公司(赞助商列表)。
2015年6月,Let’s Encrypt得到了一个存储在硬件安全模块中的离线的RSA根证书。这个由IdenTrust证书签发机构交叉签名的根证书被用于签署两个证书。其中一个就 ...
关于移动端的钓鱼式攻击
今天,在微博上看了一篇《微信和淘宝到底是谁封谁》的文章,我觉得文章中逻辑错乱,所以,我发了一篇关于这篇文章逻辑问题的长微博。后面,我被原博主冷嘲热讽了一番,说是什么鸡汤啊,什么我与某某之流的人在一起混淆视听啊,等等。并且也有一些网友找我讨论一下相关的钓鱼式攻击的技术问题。所以,我想写下这篇纯技术文章,因为我对那些商业利益上的东西不关心,所以,只谈技术,这样最简单。
首先说明一下,我个人不是一个安全专家,也不是一个移动开发专家,按道理来说,这篇文章不应该我来写,但是我就试一试,请原谅我的无知,也期待抛砖引玉了,希望安全的同学斧正。
关于钓鱼式攻击,其实是通过一种社会工程学的方式来愚弄用户的攻击式,攻击者通常会模仿一个用户信任的网站来偷取用户的机密信息,比如用户密码或是信用卡。一般来说,攻击者会通过邮件和实时通信工具完成,给被攻击者发送一个高仿的网站,然后让用户看不出来与正统网站的差别,然后收集用户的机密数据。
目录
移动端钓鱼攻击点分析
攻击方式
从一个应用唤起另一个应用的方式
在一个应用内内嵌Web的方式
...
Web工程师的工具箱
本文出自Ivan Zuzak 的《The Web engineer’s online toolbox》,作者给了一个各种可以用来进行开发、测试、调试以及文档编排的在线工具集。(注:我发现CSDN上已经有了这篇文章《Web工程师必备的18款工具》,但可惜的是这篇文章并不全(原文后来被更新到了33个工具),而且其中并没有包括原文评论中出现的所有工具,所以,我一并补全了更出来,一共40多个工具)
Web工程师在线工具箱
RequestBin:允许你创建一个URL,利用这款工具进行收集请求,然后通过个性化方式进行检查。
Hurl:发出HTTP请求,输入URL,设置标题,查看响应,最后分享给其他人。类似的工具有:REST test test, Apigee console.。
Httpbin:HTTP请求&响应服务,涵盖所有的HTTP方案(例如不同的HTTP verbs、状态代码和重定向)。类似工具:UrlEcho。
REDbot:这是一个机器人工具,帮助用户检查HTTP资源,可查看它的操作情况,指出常见的问题并提出改进。类似工具:HTTP l ...
各式各样的验证码
还记得以前那篇《超强验证码》?其实这个世界变态的验证码还有很多,下面是一个列表向像展示了各种稀奇古怪的验证码。不过本文并不单单只是收集这验证码,前面的比较恶搞,后面的会向你展示什么是有accessibility验证码。
目录
完全看不清楚的
看得清但令人抓狂的
数学公式的
智力题
你的审美水平正常吗?
你懂盲文吗?
ASCII图片式
怎么验证一个人是否成年
3D验证码
reCaptcha
Facebook的人脸识别验证码
微软的ASIRRA
DISTCHA
MotionCAPTCHA
siteHelp的DragCapCha
jQuery 验证码插件
jQuery s3Capcha 插件
Ajax Fancy Captcha
wCaptcha
Picatcha
yoCaptcha
W3C的建议
完全看不清楚的
这是人类的字符吗?
图案中的字母是什么?
这也够奇葩的了。
看得清但令 ...
Javascript 中的 var
MelonCard发布了一篇文章——”how one missing var ruined our launch“(”少写了一个var毁了我的网站”),这篇文章是说MelonCard用Node.js做后台,因为出了一个小高峰——有50-100人注册,结果整个网站都不响应了,而且还出现了很多奇怪的问题。当他们调查到问题的要源的时候,他们发现下面的代码少写了一个var。
[javascript]app.all(‘/apps/:user_id/status’, function(req, res, next) {
// …
initial = extractVariables(req.body);
});[/javascript]
为什么inital少写一个var会引发这个问题呢?因为如果你不写var,这个局部的变量会被javascript当成全局变量,而这个变量又是一个函数,所以,当多用户并发的时候,这个本应该在不同用户下互不干扰的变量,成了各个用户共享的东西。试想,用户A的数据被用户B覆盖了,用户A和B的数据还没处理完,结果被新的C给搞乱了,程序的逻辑自然出现了问题。
在s ...
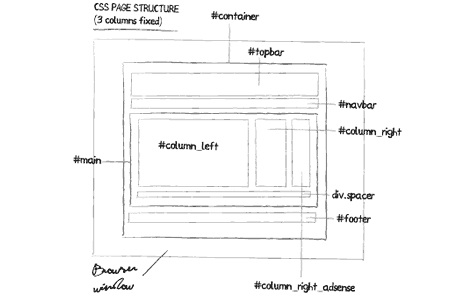
CSS 布局:40个教程、技巧、例子和最佳实践
【感谢 Neo 投递本文 – 微博帐号:_锟_ 】
前言: 布局是WEB开发一个重要的课题,进入XHTML/CSS后,使用TABLE布局的方式逐渐淡出,CSS布局以众多优点成为主流,本文将介绍40个基于CSS的web布局的资源和教程。文章的出处在http://www.noupe.com/css/css-layouts-40-tutorials-tips-demos-and-best-practices.html。文中的不少的例子在一本经典的CSS书籍《CCS: The Missing Manual, 2nd Edition》中都可以找到,据我所知,第二版在中国没有翻译出版。你可以从这里下载英文版(不过需要注册个用户名)
正文基于CSS的布局能提供更灵活布局方式和更强的用户视觉体验。一些重要技巧和关键点可以帮助初学者理解CSS布局的基础和本质。这也是本文成文的原因 ——找到那些完美的布局,完全灵活的,等高栏和工作完美的布局。
因此下面这个列表就是我们整理了网络上关于基于CSS布局的一些技巧,教程和最佳实践的列表。
当然你也可能对下面这些和CSS相关的主题有兴趣:
The 7 C ...
Web开发中需要了解的东西
在StackExchange上有人问了这样一个问题:What should every programmer know about web development?(关于Web开发,什么是所有程序员需要知道的?)里面给出的答案非常不错,所以,我翻译转载过来。 顺便说一下,StackExchange真是非常好,大家可以对同一个答案做贡献和修订,看看这个问题的修订过程你就知道了——专业的问答网站应该怎么去做。这就是我在这篇文章中也说过真正的用户体验是什么样的。
好了,下面是正文(我对原文做了一些批注,也许不对或有误导,请大家指正)
下面的这些东西可能对于大多数人并不陌生,但是可能会有些东西你以前并没有看过,或是没有完全搞懂,甚至都没有听说过。(陈皓注:我相信当你看完这个列表后,你会觉得对于我国的Web开发有点弱了,还是那句话,表面上的东西永远是肤浅的)
目录
接口和用户体验
安全
性能
SEO (搜索引擎优化)
技术
Bug fixing
接口和用户体验
小心浏览器的实现标准上的不一致,确信让你的网站能 ...
国内微博和Twitter的最大不同
霍炬近两个月前写过一篇《microblogging和微博信息架构产品差距和影响》分析了国内微博和Twitter的差距,重点就是因为信息的平等性。我也一直在观察新浪微博,以及新浪和Twitter的一些功能上的差别。发现了一些东西,想在这里和大家分享一下。我的见解达不到像霍炬那样的层次,作为一个技术人员,我只能在产品功能上做些分析。欢迎大家指正。
目录
现实状况
SNS中的上下文
上下文造假
其它
现实状况
国内的微博就是新浪,Sohu微博,腾讯微博,以及饭否。我们不难发现:
搜狐的和腾讯的就是Copy新浪的。在Following和Followed上大家都有自己所谓的“创新”
饭否是在Copy Twitter,这点太明显了,不过,抄在了表面,而且相当的怪。
国内所有的这些以Twitter为蓝本干出来的这些东西,其和Twitter在核心功能上有这些差别:
Twitter的Retweet一点信息都加不上,国内的微博的转发需要加上自己的评论,也就形自己的信息。
Twitter的Reply只会有一个@原来的人,国内的Rep ...
CSS图形
下面的示例展示了使用纯CSS制作的各种图形,你可以自由地修改文中的CSS代码。这个收集的原文在这里。
经测试,IE9, Chrome, FF, Safari都可以正常显示。
.shape {
padding: 20px;
}
.shape > style {
display: block;
white-space: pre;
background: #333;
color: white;
font: 12px Monaco;
padding: 0 15px;
}
.shape > div {
margin: 20px ;
}
.shape > h5 {
border-style:none none double none;
/*padding: 10px;
text-indent: 60px;
margin: 50px 0 0 -70px;*/
position: relative;
font: bold italic 20px "atrament-web-1","at ...
疯狂的 Web 应用开源项目
下面是一个Web应用的开源列表。没什么可说的,太疯狂了。尤其是Web 2.0那一堆。我不知道你怎么想,有些开源项目的源码写得挺不好的,尤其是性能方面。或许你会以为改一改他们就可以成为为自己所用,不过,改这些开源的项目还真不容易。玩玩还可以。
目录
数字媒体
文件存储
内容服务
Groupware群件
纯Web 2.0服务
身份和安全
其它
数字媒体
相册(Flickr, Picasa)
Gallery,基于PHP + MySQL的Web相册。非常易于使用,包括一个配置向导,对于相片的操作包括自动生成缩略图、相片的大小改变、选择、排序等。
Piwigo,基于PHP + MySQL。配备了强大的功能,发布和管理您的照片,可扩展性和智能浏览功能,如类别,标签,或年表。这是网络和照片的标准要求。扩展使Piwigo更可扩展性和可定制的。
UberGallery,一个简单易用的相册。PHP。不需要数据库。
Zenphoto,一个简单的web相册程序,它能够简单的展示你的图片,并含有你所需要的所有 ...
开源中最好的Web开发的资源
文章来源:Best “must know” open sources to build the new Web。个人感觉这个收集贴收集成相当的全。
目录
学习HTML 5编程和设计
服务器端的软件
PHP 框架和工具
数据库
API 和 在线数据
在线代码和媒体编辑器
代码资源和版本控制
JavaScript 桌面应用框架
JavaScript 移动和触摸框架
jQuery 插件
其它 jQuery 资源
HTML5 视频播放器
JavaScript 音频处理与可视化效果
JavaScript 图形 和 3D
JavaScript 浏览器接口 (HTML5)
JavaScript 工具
客户端和模拟器
Website (FULL) 模板
学习HTML 5编程和设计
★ HTML5 Rocks : Major Feature Groups 的学习 HTML5 的资源 (HTML5 演示, 教程 ) ...
另类UX让你输入强口令
$(document).ready(function() { $("input:password").nakedPassword({path: "http://www.nakedpassword.com/np_images/"}); });
昨天和大家说了一下关于口令破解的一些东西,那篇文章告诉我们需要设置一个比较强的不易破解的口令。
今天在网上看到一个强大的jQuery插件,叫NakedPassword,其通过“强大的用户体验”让你输入一个比较强且不易被破解的口令。虽然有点另类,但是我个人相当欣赏这个UX,因为UX实在是太到位了——只有你输入的口令比较强,图片中的女人才会脱光衣服。
下面是演示:
请输入你的口令(输入时出现效果)
这个例子和以前的那个例子一样,告诉你UX设计是重要性。
Web开发人员速查卡
无论你是多牛的程序员,你都无法记住所有的东西。而很多时候,查找某些知识又比较费事。所以,网上有很多Cheat Sheets,翻译成小抄也好 ,速查卡也好,总之就是帮你节省 时间的。之前给大家介绍过Web设计的速查卡、25个jQuery的编程小抄,还有程序员小抄大全,今天转一篇开发人员的速查卡,源文在这里。下面的文章我就不翻译了。
HTML Cheat Sheet
HTML/XTML in one page
HTML5: The Evolution of Web Standards by James Sugrue
(X)HTML Elements and Attributes
Doctype Declarations (DTDs)
XHTML Character Entity Reference
GoSquared HTML Help Sheet
CSS Cheat Sheets
CSS in one page
CSS Properties and Values
All CSS Properties Listed Alphabetically
CSS ...
为什么中国的网页设计那么烂?
Nick Johnson,一个有12年经验的Web设计师在它的blog里写下了“Why is Chinese Web Design So Bad”,新浪,人人,百度,阿里巴巴,腾讯榜上有名。其中的观点相当的好,希望所有的中国人都读一下。我不全文翻译了,只是给大家看一些摘要。(保证不会像《环球时报》一样)
——————————
作者2005年的夏天来到中国,他说,他注意到了中国那复杂的文化和西方的有多么的不同。比如,语言,身体特征,政府的执政理念,等等,但是,有一些地方确是差别很少的,比如:幽默的sense,还有对艺术的表现形式的兴趣。很快,因为职业,他发现在中国的网站设计上完全没有引吸到他。于是他开始让身边的中国朋友尽可能多的给他推荐中国的网站,他觉得这个可以对他学习Web Design有帮助。
当他在评论起新浪,人人,百度,阿里巴巴,腾讯的时候,他说,百度和其它的不同,因为百度悍然地公开抄袭Google的Web Design(blatantly copied their design from Google),而人人则是很明显地抄袭facebook(clearly copied t ...
JS游戏引擎列表
这里有一个网址收集了关于JS游戏引擎开发库的一个列表,转过来。关于使用JS和HTML5做的一些小游戏,可参见《HTML5 小游戏展示》
目录
游戏引擎
3D 引擎
碰撞检测
动画
声音
图形
Math
其它
游戏引擎
Name
Latest Release
License
Type
Notes
The Render Engine
1.5.3
MIT
跨浏览器; 大规模 API; 开源. 2
gameQuery
0.5.1
CC BY-SA 2.5
和 jQuery 一起使用
gTile
0.0.1
Tile based
Akihabara
1.3
GPL2/MIT
Classic Repro
基于JS+HTML5的街机风格的游戏 3
The Java ...
程序员的圣诞节
程序员Román Cortés用1021个字节写了一个3D 的圣诞树,很强大。(请使用Chrome浏览器查看),还记得本站介绍的那个叫js1k.com的网站吗?
其原理如下所示:
http://www.romancortes.com/blog/how-i-did-the-1kb-christmas-tree/
——————————————
还有另外一个叫Dustin DeWeese程序员,也做了一个贺卡给大家(请点下面的链接)。这个贺卡需要向下滚动网页才能看得出效果来,no Javascript。
http://www.hackerfoo.com.nyud.net/christmas/christmas.html
这种使用遮罩而产生的动画的东西确实很有意思:http://blogoscoped.com/files/stripes.html,有一个小工具可以用来创建这样的东西:http://dl.dropbox.com/u/15095913/Scanimation_Creation_v1.1.zip
呵呵。挺有意思的吧。
几个在线颜色选择器
下面是一些在线的颜色配色方案,也许可以为你的Web配色方面提供一些参考。还有一些非常有意思的杂项资源你也可以去看看。
http://colorschemedesigner.com/
http://www.colourlovers.com/
http://kuler.adobe.com
http://opencodeproject.com/colorchooser/
http://www.yafla.com/yaflaColor/ColorRGBHSL.aspx
http://www.colorjack.com/sphere/
http://easyrgb.com
游戏Flash vs HTML5
下面这个网页上做一个乒乓游戏,左边是Flash,右边是HTML5,很有趣。这也算是一个Flash和HTML5通讯的例子吧。
http://labs.codecomputerlove.com/FlashVsHtml5/
30+ Web下拉菜单
以前给大家介绍过13个不错的Javascript和CSS的菜单、20个优秀的Javascript导航技术、30种时尚的CSS网站导航条,今天在网上看到一篇文章其收集了30多个下拉菜单(分为两类,jQuery和CSS+Javascript的),转过来。
原文:http://smashinghub.com/3-useful-drop-down-menu-scripts-to-enhance-header-navigation.htm
jQuery
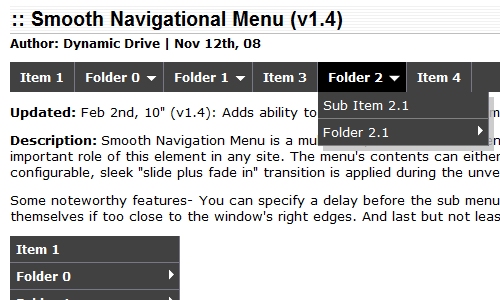
Smooth Navigation Menu
Simple Drop Down Menu Plugin
Dropdown, iPod Drilldown, and Flyout styles
jQuery and CSS Example
Create the Fanciest Drop Down Menu You Ever Saw
A Different Top Navigation
Simple jQuery Dropdowns
Sexy Drop Down Menu with jQuery a ...
Javascript向量图Lib–Raphaël
我们知道很多的Javascript的lib库了,比如:jQuery,YUI,Ext JS等等。今天看到一个很牛X的lib叫Raphaël [ˈrafēəl],这是一个很小的JavaScript library,可以让在你的Web上整一些向量图,并且可以完成一些动画和图形变化,很强大。
Raphaël使用的是 W3C 推荐的 SVG和VML 来创建图片。这意味着所创建的图形对象一样可以是一个DOM对象,可以被你的Javascript的事件来操作。Raphaël 支持所有的主流浏览器:Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ d 和 Internet Explorer 6.0+,最强大的是,这个js文件被压缩后也就60K。
下面,让我们来看几个示例:
下面是一个图形变化的示例,点击两个图形间的箭头。
下面是一个流程图,你用鼠标拖动一下其中的图形:
下面是一个时钟:
下面是一个3D迷宫(用方向键移动,空格键跳动,注意左上角的地图):
更多的示例请到其 ...