一些文章资源和趣闻
下面是我这段时间来收集的一些有意思的东西。本站这样的文章还很多,如这个,这个,这个。
Javascript Garden,这是学习Javascript最好的网站了。http://bonsaiden.github.com/JavaScript-Garden,这个文档由两具StackOverflow的人写成, Ivo Wetzel(Writing) 和 Zhang Yi Jiang (Design),表示敬意。
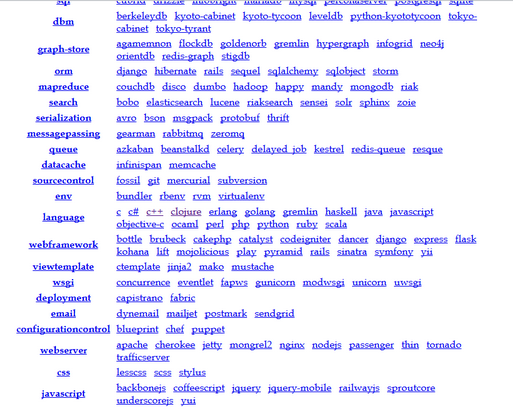
想看看Web开发有哪些技术吗?你得看看这个网站:http://stackparts.com/,他对目前几乎所有Web上用得到的技术都分了个类。下面是个抓图。
Mozilla的安全编程规范 https://wiki.mozilla.org/WebAppSec/Secure_Coding_Guidelines Downloads associated to Software development
PHP,Perl, Ruby, Python语法比较http://hyperpolyglot.org/scripting?utm_source
...
一些文章和各种资源
下面是近期收录的一些文章和资源,希望对你有用。
目录
系统方面
各种教程
Web库
HTML 5
编程规范
其它
系统方面
印度的电子商务网站flipkart的性能扩展(PPT) http://www.slideshare.net/sids/how-flipkart-scales-php,都是一些最基本的东西,对于初学者来说很不错。PPT做的也不错。
Tagged.com的扩展之路 – 1亿用户,1000台服务器,50亿的PV http://highscalability.com/blog/2011/8/8/tagged-architecture-scaling-to-100-million-users-1000-server.html 还是PHP的WEB站点。另外,highscalability.com这个网站上有很多和高性能有关的文章,很不错。比如最新的:Stuff The Internet Says On Scalability For September 16, ...
一些有意思的文章和资源
又到了向大家介绍一些最近我在网上发现的有价值的东西的时候了。(下面的链接中很多都被墙)
以前向大家介绍过《一些重要的算法》和《算法和数据结构词典》,不过,你知道有些什么样比较奇怪的数据结构吗?wikipedia上的这个词条可以让你看看各种不同的数据结构。比如:Skip lists, Bloom filters,或是什么Dancing links。你也许会像一个以“如何学好C++”中的朋友们所说的,不削于这种所谓的“奇技淫巧”,甚至觉得这太根本不实用。其实,这些东西还是有用的,至少对你开阔思路,活动编程思维能力很有意义。
本站的关于排序的文章有很多,对于排序算法来说,其受到要排序的个数和数据的杂乱程度的影响,我们知道比较稳定的排序算法是快速排序和归并排序,归并排序对于大量的数据排序效果是非常好的,尤其是我们可以进行并行的排序。这里有一个并行归并排序的算法的源代码,你可以参考一下 – “Parallel Merge Sort”。
说到“奇技淫巧”和算法,这里有一个文章向你展示了C语言中使用位操作可能完成的各种算法,很有意思。请参看 – “The Aggregat ...
一些有意思的网站和贴子
各位朋友,又到了介绍各种杂项的时候了,正如以前的这篇和这篇文章一样,本篇文章也给你介绍一些最近出现的一些有趣的东西。希望你能喜欢。
首先是华尔街的一篇报道,2011年最好和最不好的工作,其引用了CareerCast.com的数据,其列出了100个工作种类,并根据薪资、工作环境、工作鸭梨、体力消耗和就业前景做了一个排序。结果排第一位的是“软件工程师”,其理由是:高科技产品的需求呈爆炸式增长,以及人们对iPod、平板电脑、和其它科技产品应用软件的喜好,软件工程师被评为最佳职业。软件工程师有弹性工作时间,可以在家办公,而且每个月都有猎头找来。而最差是的则是码头工人。
接下来是一个叫“Java pass by value”的长贴,楼主说有一天在LinkedIn.com上看到了Java Group里有人讨论Java是pass by value的,长达240+贴子。贴子里说,如果你使用Java的原始类型如int, long,就是传值,如果你用object, array,其实传的是一个引用的拷贝,所以,Java是传值的。呵呵,你觉得有道理吗?于是,成就了这个大讨论战。r ...
25个jQuery的编程小抄
以前本站向大家介绍过“程序员小抄大全”,这里是25个jQuery的小抄(有一些在墙外),有的还可以设置成你的电脑桌面。这些东西可以让你很快速地记得一些常用的东西,就好像软件的快捷键一样。希望它们对你会有帮助。
1. jQuery 1.2 Cheat-sheet [PNG]
2. jQuery 1.2 Cheat Sheet v1.0 [PDF]
3. jQuery 1.3 Cheatsheet [PDF]
4. jQuery API Browser [Adobe AIR, HTML]
5. jQuery1.1 Cheat Sheet [HTML]
6. jTouch – jQuery Cheat Sheet for iPhone [HTML]
7. jQuery 1.4 API Cheat Sheet [HTML, PDF, PNG]
8. jQuery Selectors [PDF]
9. jQuery 1.3 Quick API Reference [ HTML]
10. jQuery UI 1.7 Quick API Refer ...
十个Web开发文章和教程
下面是十个在2009年8月份里出现的十个非常不错的Web开发方面的文章和教程。推荐给大家,当然,都是英文啦。如果你愿意,欢迎翻译后提交给酷壳。
1)一个简单的Lava 灯式的菜单(使用jQuery完成)
2)使用jQuery自动生成文章内容的目录。就像是使用Word一样,设置一下标题,然后可以自动生成文章的目录。
3)使用jQuery为图片创建图片标题和描述。这是一个超Cool的效果,当你的鼠标移到图片上的时候,图片的上下会出现遮覆,上面是标题,下面是描述,相当不错的用户体验,当鼠标移开后,遮覆消失。
4)CSS3速成教程。主要讨论了CSS3的这些特性:旋转和改变大小,动画,Photoshop风格的遮罩,图片倒影,色彩渐变,转换等。有一个不错的flash视频。
5)30+相当有用的Wordpress的巧门。相当相当不错的一些和Wordpress相关的插件和小巧门,非常非常地实用。
6)htaccess技术的权威性指南。本文给出了12个非常有用的apache的设置,可以让你更容易设置你的站点,在这篇文章的最后,还列出了一些经验上的东西。另外,你可以参考本站的《16个简单实用的.hta ...
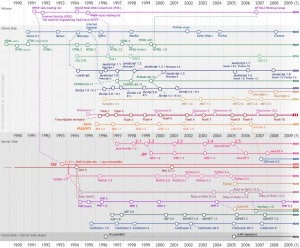
Internet 技术演变图
点击图片看大图
Google 三维 JavaScript API 发布
O3D 是一个开源的Web API,其可以创建相当牛X的基于浏览器的可交互式的3D应用。这个API在很有可能会形成以后的Web上的3D图形的标准。下面是这个API的主站点: http://code.google.com/apis/o3d/ 。O3D目前支持Windows, Mac和Linux三种平台。
下面是一些简单地使用O3D的API的如何创建一个立方体,更详细的内容请访问O3D的网站。
1)首选我们先创建一个比较原始的立方体。使用createCube()方法。
[javascript]
function createCube(material) {
var cubeShape = g_pack.createObject(‘Shape’);
var cubePrimitive = g_pack.createObject(‘Primitive’);
var streamBank = g_pack.createObject(‘StreamBank’);
cubePrimitive.material = material;
cubePrimitive.owner(cube ...
5个不错的Flash的英文教程网
下面的这5个教程纯属个人观点,另外他们还都是免费的。
MrSunStudios– 这是一个非常不错的教程网站。里面有大量大量的关于ActionScript,PHP等等的教程。能教会你做很多很实用的东西。
AwestyProductions– 虽然没怎么更新了,但他还是一个很不错的网站,其教你怎么去做一个小游戏。注意,其只是AS2的
Kirupa– 虽然没有太多的教程,不过这是一个巨大的社区,只要你问问题,你可以很快得得到他们的帮助和答案。当你遇到你无法解决的问题时,这是相当相当的不错的去处。
Flash Explained– 超过9页的非常不错的教程。
Flash Magazine– 并不只是一个杂志,其还有很多教程,那才是这个网站最重要的。
30种时尚的CSS网站导航条
我想,大家在上网的时候一定见过很多很多种各式各样的网站导航条的设计。这些导航条基本上来说都是用CSS来做的。这里,我们将向你介绍几种最不错的用CSS设计的网站导航条。希望你会喜欢。
目录
1. The Menu menu
2. Pure CSS hover menu
3. Matte CSS Menu
4. CSS Blur Menu
5. CSS Navigation with Glowing Icons
6. CSS Sliding Door using only 1 image
7. Navigation Matrix Reloaded
8. CSS Horizontal Menu
9. Woody CSS Menu
10. Advanced CSS Menu
12. Vimeo-Like Top Navigation
13. Apple Like Colorful CSS Menu
14. CSS Hoverbox
15. Big CSS Box
16. Simp ...