你应该知道的20个Ajax技术(11-20)
11) 表单字段帮助信息的自动提示
增强WEB表单的Usability有很多很多的方法,在网上一搜一大片,然后有些时候,用户会被表单搞得很混乱,而且,不同的用户会对表单有不同的理解,其输入也是千奇百怪。所以,为表单字段增加一下自动帮助信息的提示绝对是非常不错的选择。这点在淘宝网上表现得比较出现。下面是一个非常简单短小的教程。
http://woork.blogspot.com/2008/04/improve-form-usability-with-auto.html
12) qGallery (演示)
虽然这不是一个有丰富功能的图库应用,但这绝对是一个非常优秀的Ajax应用。它基于Prototype Javascript框架(http://prototypejs.org/)制作,它对图片集的处理是非常优秀的。而且是它在节省网络带宽方面也很出色。本文写作之时,他目前还在开发阶段,还没有开放给大家下载。不过再等几个星期也就差不多该Release了。
13)Ajax 星式打分(源码,演示)
人们总是想给他们身连的事物表达他们的喜恶,所以有一个星式打分控件绝对 ...
你应该知道的20个Ajax技术(01-10)
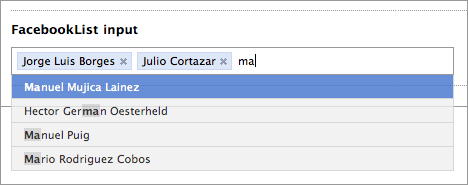
1) TextboxList自动完成 (源码,演示)
这个控件主要来自Facebook吧,在网易的邮件里也能看到,还有hotmail等等,在文本框里输入文本不但可以出现相关数据的列表,而且选中后的字符串还会变成一个小图标。这个控件主要用在电子邮件中吧。
2) Ajax IM即时聊天 (源码,演示)
Ajax IM是一个很牛的即时聊天的客户端,你可以使用它制作一个Web-Based的即时聊天工具,这是一个非常强大的Ajax技术。
3)即时校验用户的输入(源码,演示)
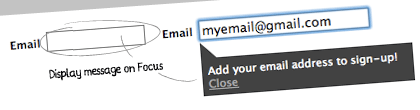
以前,检验WEB表单的输入需要放在后台,因此,用户需要提交表单数据到后台才能知道是否所填写的内容有误。Ajax把实时检测表单输入域变成了现实,如今,我们在网上已经能看到很多很多的这样的应用,比如在你注册一个用户输入一个用户名的时候,不用提交整个表单到后台,你就能知道用户名是否已被人使用。
4)即时编辑器(源码,演示)
所谓即时编辑器就是双击一下网页上的文本,于是你就要吧编辑它了,编辑完后再单击一下别的地方,编辑过的内容就会被提交到后台保存。在这里,给出的示例是一个非常小巧的即时编辑器—— inline editor
...