流体力学的演示
某人用Java搞了一个流体力学的演示。
http://grantkot.com/MPM/Liquid.html
不过,这仅仅是个开始。某同学将其发布上了reddit.com,于是,全世界的同学们开始给力了——
Flash的开发者首先不服,搞了个 flash版(带源码):
http://wonderfl.net/c/yxe9
看到了Flash版,Javascript+HTML5的同学们也不干了,于是出现HTML5版(带源码):
http://www.music.mcgill.ca/~sinclair/content/blog/liquid_simulator_ported_to_canvas
不过性能慢了很多,所以,又有人优化了一下HTML5版的程序:
http://jsbin.com/unovo4
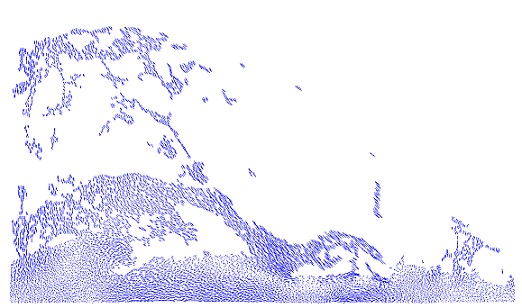
SVG的同学们也不甘寂寞,不过,那真叫一个慢啊。
http://ulo.pe/js-liquid-svg/
这个时候,C/C++同学出来了,使用SDL库也搞了一个:
http://q3k.org/fluidsim.zip
——————
短短几天里,被人重写成各种语言。这个程序写起来真的 ...
在线作图编辑服务
以前向大家介绍过在线的IDE,还有在线的编译器,还有 在线的画UML图的网站,在这篇文章里还介绍了一个在线的CSS制作服务,今天给大家介绍两个在线的作图编辑服务。
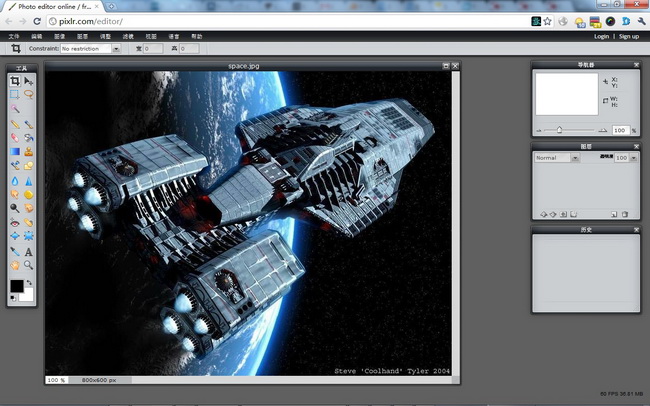
一个看似就是Web版的Photoshop:http://pixlr.com/editor/ (用Flash做的)
Photo Editor Online 在线服务
—–
一个是作矢量图的,叫SVG Editor:
http://svg-edit.googlecode.com/svn-history/r1771/trunk/editor/svg-editor.html
SVG Editor 矢量图编辑