几个Web的资源
首先一个先给大家介绍一个HTML5的资源网站:http://www.html5rocks.com/ ,在这个网站上,有三个子站:
HTML5的幻灯片:http://slides.html5rocks.com/,虽然是英文的,但相信我,这个幻灯片做得很好,你应该能看得懂。
HTML5的操练场:http://playground.html5rocks.com/,这个页面上有很多HTML5的源码,你可以就直接在上面修改,并查看修改结果。
HTML5的教程:http://www.html5rocks.com/tutorials/,这个页上有一些Steps by Steps的教程,很不错。
第二个,给大家推荐一个Javascript库,叫——DragDealer。这个JS主要是处理Web上的各种拖动效果,脚本很小,在没有压缩的情况下也只有12K,而且没有任何的dependence,使用起来也比较方便。
第三个,是Apple的Showcase,我们都知道,iPhone不支持flash,但支持HTML5,大家可以点下面这些链接看看Apple公司自己做的HTML5的一些效果。当然,有一些需 ...
写HTML和CSS的新方法
Zen Coding 一个用来简化编写 HTML,XML, XSL (或是其它一些诸如此类格式的编辑器)。其主要是用一种缩写方式的语法来书写大量重复和无味的HTML,很像CSS语法。下面是一个例子:
div#page>div.logo+ul#navigation>li*5>a
展开后会成为下面这个样子:
<div id="page">
<div></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href="">&l ...
Web中的省略号
在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用jQuery来解决Firefox不兼容的问题。下面是相关的代码示例。
使用CSS设置省略号
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
white-space: nowrap;
width: 100%;
overflow 属性是必需的,并且属性要是hidden。
white-space: nowrap 也是必需的。如果文本可以自动换行,就算是不可见,也不会有省略号的。因为文本换行了,所以没有超过容器的尺寸,所以也就不会有省略号了。
width 属性仅在需要支持IE6时设置。 设置成100%仅是为了解决I ...
9个最常见IE的Bug及其fix
Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。
目录
1. 居中布局
2. 楼梯式的效果
3. float元件的两倍空白
4. 无法设置微型高度
5. 跨出边界
6. Fixing the Broken Box Model
7. 设置min-height和min-width
8. Float 布局错误行为 Misbehaving
9. 在list项目门的空行
结论
1. 居中布局
创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 IE 6.0 会出现很多奇怪的行为。让我们来看一个例子。
#container{
border: solid 1px #000;
background: #777;
width: 400 ...
18个Web开发的IDE
Windows 下的IDE
目录
Visual Web Developer
phpDesigner
PHPEdit
Visual Studio 2008
Expression Web
PhpEd
BlueFish
Dreamweaver CS4
Eclipse
Aptana Studio
Netbeans
Nvu
Spket IDE
IntlliJ IDEA
Komodo IDE
Zend Studio
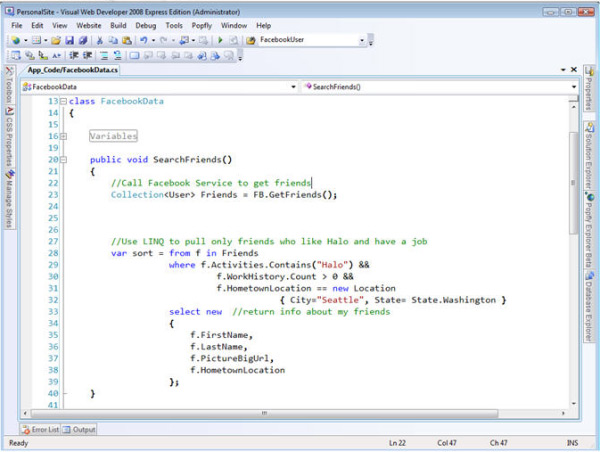
Visual Web Developer
免费
Visual Web Developer 是一个简单来说是Visual Studio的一个剥离版本,只有web 开发。和VS一样它有一个很不错的project 管理和数据库工具。这个IDE面对的是初学者。
phpDesigner
75€ (~$105)
www.phpeditors.com 开发的 phpDesigner 是一个五星级的产品。他是一个超级快速的拥有强 ...
Web设计的速查卡
速查卡不仅仅可能帮助我们记住一些重要的东西,而且可以放在手边,当我们需要的时候,可以很快地查找。
在本篇文章中,你可以看到28个相当不错的关于Web设计的速查卡,它们分别是关于:Photoshop, Dreamweaver, 颜色, 排版,和 其它Web设计相关的。他们都是一页纸,可以方便你很快地打印出来。
Photoshop
目录
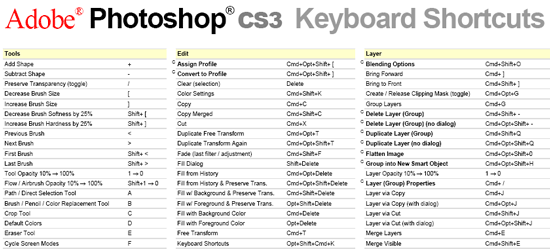
Photoshop CS3 快捷键速查卡
关于调色板的一些热键 (HTML)
Photoshop 工具栏速查 (HTML)
Photoshop 套索工具速查
Photoshop 笔刷工作速查
RGB 十六进制表
颜色速查 (PDF)
Web设计颜色
Web 安全颜色表 (HTML)
十六进制颜色表 (HTML)
浏览器颜色表 (HTML)
VisiBone Font Card
常用字体表 (HTML)
混合字体 (PDF)
Points 和Pixels近似转换表 (HTML)
Megapixels 表
Bl ...
30种时尚的CSS网站导航条
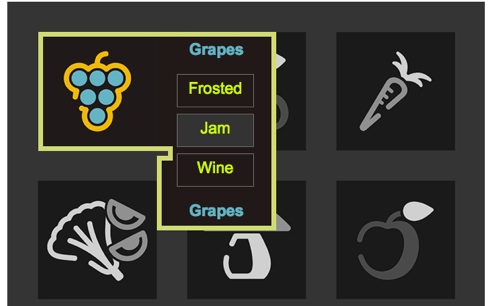
我想,大家在上网的时候一定见过很多很多种各式各样的网站导航条的设计。这些导航条基本上来说都是用CSS来做的。这里,我们将向你介绍几种最不错的用CSS设计的网站导航条。希望你会喜欢。
目录
1. The Menu menu
2. Pure CSS hover menu
3. Matte CSS Menu
4. CSS Blur Menu
5. CSS Navigation with Glowing Icons
6. CSS Sliding Door using only 1 image
7. Navigation Matrix Reloaded
8. CSS Horizontal Menu
9. Woody CSS Menu
10. Advanced CSS Menu
12. Vimeo-Like Top Navigation
13. Apple Like Colorful CSS Menu
14. CSS Hoverbox
15. Big CSS Box
16. Simp ...