Chrome开发者工具的小技巧
Chrome的开发者工具是个很强大的东西,相信程序员们都不会陌生,不过有些小功能可能并不为大众所知,所以,写下这篇文章罗列一下可能你所不知道的功能,有的功能可能会比较实用,有的则不一定,也欢迎大家补充交流。
话不多话,我们开始。
目录
代码格式化
强制DOM状态
动画
直接编辑网页
网络限速
复制HTTP请求
抓个带手机的图
设置断点
给DOM设置断点
给XHR和Event Lisener设置断点
关于Console中的技巧
DOM操作
Console中的一些函数
Console的输出
关于console对象
关于快捷键
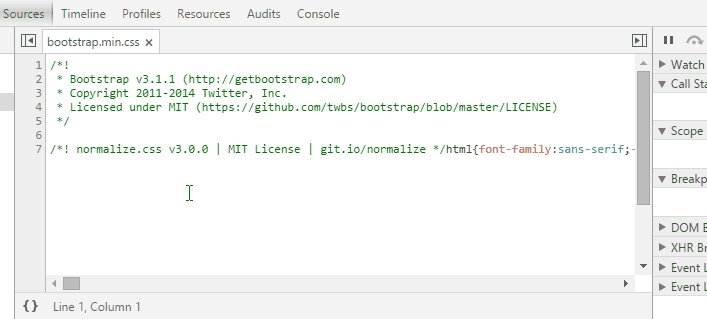
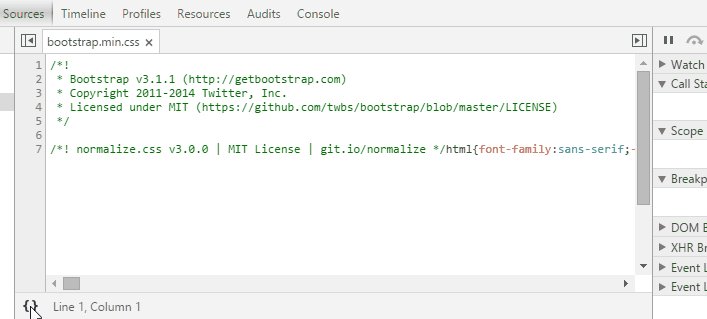
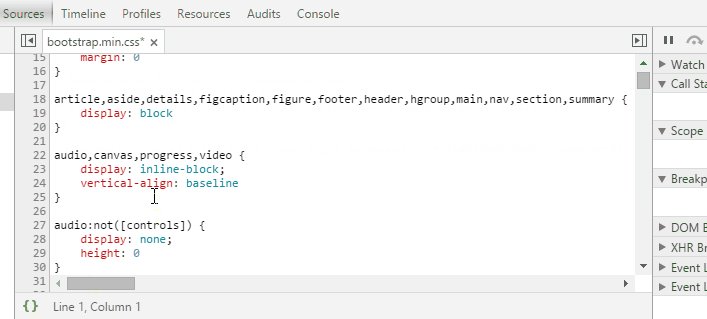
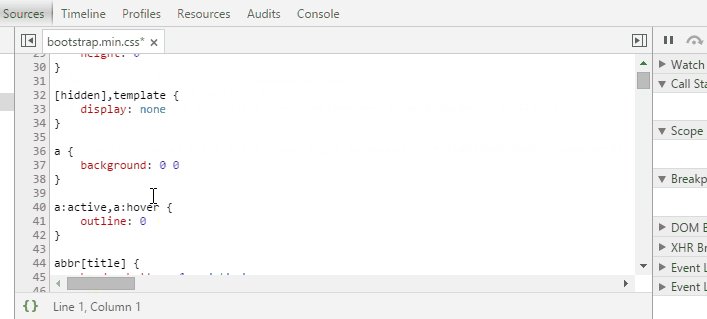
代码格式化
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。
强制DOM状态
有些HTML的DOM是有状态的,比如<a> 标签,其会有 active,h ...
浏览器正则表达式检查插件
以前本站介绍过一个在线的《正则表达式生成器》,下面是两个在浏览器中检查正则表达式的插件,Firefox的和Chrome的,希望对你有用。
1)Firefox:Regular Expressions Tester
Firefox正规则表达式检查插件Regular Expressions Tester
2)Chrome:Regular Expression Checker
Chrome正规则表达式检查插件Regular Expression Checker
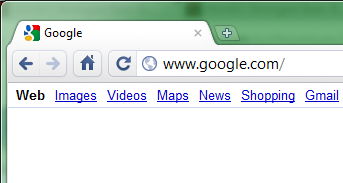
谷歌Chrome取消”http://”
谷歌下一个版本的Chrome浏览器软件将缺少一个在近20年来一直是浏览器的一个特点的功能:在地址栏中的“http://”。目前开发人员版本的Chrome浏览器已经做了这种改变。这个变化虽然看起来很小,但是,已经在Chrome网站引起了程序员们很大的争议。
在Google Chrome的开发站点上,又有了一个很热的BUG——Issue 41467(上一次的一热议的BUG是的《Go语言更名Issue 9》),这个BUG目前已被关闭。不过在其它地方还在热议中,如:Reddit.com。基本上来说,90%以上的程序员反对的,他们希望Google的Chrome可以给一个设置关闭或打开这一功能。
一些程序员觉得这是违反了RFC,并且觉得这是在向End User传播一种很不好的东西,那就是网址可以不用http://,这样一来会给程序员增加很多麻烦,比如:他们的程序无法使用http://这一关键字来检查用户的输出,等等。
iPhone浏览器的也是这样的, 不过当你把光标放到地址栏中,其会显示http://,广大程序员希望Chrome也实现这一方案。然而,Issue 4146 ...