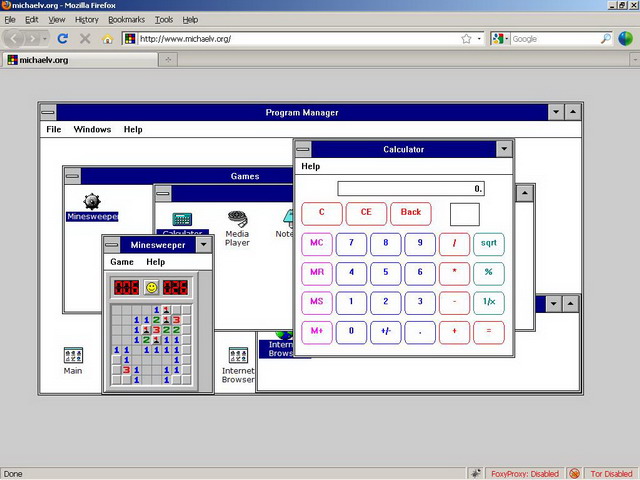
一个Windows 3.1的Web网站
啥也不说了,请大家围观下面这个网站吧。
http://www.michaelv.org/
打开这个网站,你会看到N年前DOS时代的Windows 3.1的界面,居然还可以扫雷,呵呵。真应了那句话——“只要是可以被Javascript实现的应用或程序,最终都会被Javascript所实现”。另,关于其它Web上更为疯狂的程序,可以查看本站的这篇文章。还有这个在线的IDE。下面是win3.1的截图:
纯CSS做的3D效果
下面是一个用CSS做的一个3D的效果。你可以使用鼠标在图片中移动来显示这个效果。其实,这个效果只是能过移动图片来产生的。其可以工作在Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 和 Konqueror 3.5下。网页在这里:http://www.romancortes.com/ficheros/meninas.html
Web程序的最佳测试数据
这里有一篇Matthias写的关于转义字符文章-“The art of escaping”,这篇文章告诉你有一些比较特殊的字符需要你去认真的处理,不然,你的网站程序轻则出错,重则被人黑了。这些物殊的字符是[<"@%'&_\?/:;,>কী €] ,你可以使用这个字符串到任意一个可以输入的Web程序上去做测试。
下面这个表格告诉你为什么这些字符很特殊。这个列表不会是完整的,而且也永远不会完整。
相关领域
转义字符
HTML
< , > , &
JSON
“
SQL in mySql
字符串 “, ‘, 通配符 %, _
rfc 1738 for URL-parameter
;, /, ?, :, “, @, =, & 空格
把这些转义字符放在一起,然后再整些 utf-8 的一些特殊字符。这些utf-8的字符你可以参看本站的 ...
Web中的省略号
在Web开发中,对于一种情况很常见。那就是,文本太长,而放置文本的容器不够长,而我们又不想让文本换行,所以,我们想使用省略号来解决这个问题。但是,在今天HTML的标准中并没有相关的标识或属性让你可以简单地完成这个事。但是我们可以使用CSS样式表来完成这个事,在IE,Safari,Chrome,Opera中都可以。但在Firefox中却不行,但我们可以使用jQuery来解决Firefox不兼容的问题。下面是相关的代码示例。
使用CSS设置省略号
overflow: hidden;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
white-space: nowrap;
width: 100%;
overflow 属性是必需的,并且属性要是hidden。
white-space: nowrap 也是必需的。如果文本可以自动换行,就算是不可见,也不会有省略号的。因为文本换行了,所以没有超过容器的尺寸,所以也就不会有省略号了。
width 属性仅在需要支持IE6时设置。 设置成100%仅是为了解决I ...
哥是玩程序的
下面一组有趣的Web示例,这些示例使用Web的一些很“土”控件做出一些很有趣的玩意儿。原来,编程是可以用来玩的,看看这些玩程序的人搞出的这些有意思的玩意,简直是玩得太有意思了。不过,请注意,这些东西只能使用Chrome打开,不然,你看不到相关的效果。
用滚动条做的时间
http://toki-woki.net/p/scroll-clock/,下面的抓图只显示了时和分,后面还有不停跳动的秒。可以在IE,Fireforx和Chrome中查看。
用CheckBox做成一个水滴效果
http://the389.com/works/drops/,这个示例的整个页面由Checkbox构成,你用鼠标点一下其中一个CheckBox,你会看到一个巨大的水滴滴了下去。Chrome中效果更好。
一个用滚动条做的扭动效果
http://the389.com/works/shake/,页面打开你可以看到一排滚动条,用鼠标快速地横向滑动,你会看到滚动条开始跟着你的鼠标扭动。太BT了。请使用Chrome查看。
用CheckBox做的一个音阶
http://the389.com/works/tenori/, ...
Javascript 曲线表作图库
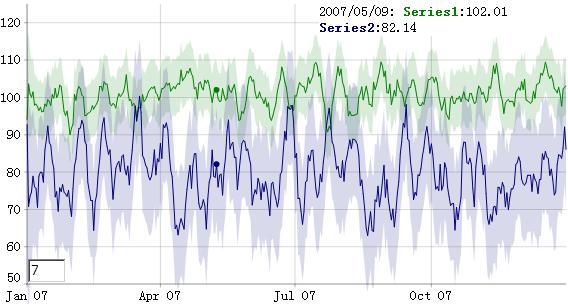
dygraphs 是一个开源的Javascript库,它可以产生一个可交互式的,可缩放的的曲线表。其可以用来显示大密度的数据集(比如股票,气温,等等),并且可以让用户来浏览和解释这个曲线图。在它的主页(http://www.danvk.org/dygraphs/),你可以看到一些示例和用法。
要使用这个库,很简单,只需要包括dygraph-combined.js文件,其文件尺寸很经济,也就45K。
<script type="text/javascript"
src="dygraph-combined.js"></script>
下面两个示例,你可以把数据写在javascript中,也可以设置一个csv文件。
示例一,你可以在代码中指定数据
<div id="graphdiv"></div>
<script type="text/javascript">
g = new Dygraph(
// containing div
&nb ...
9个最常见IE的Bug及其fix
Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。
目录
1. 居中布局
2. 楼梯式的效果
3. float元件的两倍空白
4. 无法设置微型高度
5. 跨出边界
6. Fixing the Broken Box Model
7. 设置min-height和min-width
8. Float 布局错误行为 Misbehaving
9. 在list项目门的空行
结论
1. 居中布局
创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 IE 6.0 会出现很多奇怪的行为。让我们来看一个例子。
#container{
border: solid 1px #000;
background: #777;
width: 400 ...
13个不错的Javascript和CSS的菜单
以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。
1) 性感的滑动型菜单
演示: Mootols Version
演示:Script.aculo.usVersion
2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。
演示: FastFind Menu
3) Webber 2.0 Dock 菜单
演示: Webber 2.0 Dock Menu
4) Phatfusion- 图片菜单 使用了onClick 事件来 open 和 close 菜单项。
演示: Phatfusion- Image Menu
演示: Mootools version with XML parser
5) 可拖动的树形菜单
演示: Drag and Drop ordering in a TreePan ...
Google Maps API用法教程
在过去的一年中,在线地图的发展是相当巨大,我们可以看到在线地图的极有价值的信息和其能力。这其中,最有名气的自然是Google Maps。. Google Maps由一个相当强大的开发引擎并也有一个很大的社区提示支持。
Google 允许各种web masters 通过Google Maps API来增加或自定义他们站点特定的地图,你可能从这里取得Google API key 。一个地图 API key只对一个“目录”或域有效。key绑定了你的域名,你要在网站上放地图,需要有对应的key,否则拒绝读取地图数据,在本地测试可以不用key。当然,你可以申请多个API key。
目录
创建一个简单的地图
地图标记
活动标记
加入多个标记并分组
过滤显示标记
创建一个简单的地图
在你的站点上引入Google Maps 是一件很简单的事情,你只需要加入:
引入Google的JavaScript 文件
设置JavaScript 一些参数
一个你需要显示地图的HTML layer
Google的Javascript文件引入 ...
图片搜索引擎优化Checklist
今天,专业的搜索引擎优化SEO(Search Engine Optimizers)会让你的网页或文章能更多得被搜索并访问到。而图片的搜索优化则是这项技术中非常特别的一部分,它可以让你的图片更容易地被人搜索到,比如:艺术图片,服务设计,或是家具等等。相信大家都知道图片远比文字更有吸引力,这是因为我们都知道——“一图胜千言”。
在搜索引擎的世界里,有一组有限的因素决定着图片的位置。下面是一个Checklist可以让你把你的图片搜索优化做得更好。
首先,你的图片应该是你的网页的一部分,他们使用了相同的样式。例如:页面的Title,head和Body文本必需和图片一样告诉访问者相同的故事。
在你的服务器上创建一个Images的目录,把你的图片都保存在那里。并且确认搜索引擎可以index这个目录。
在图片的文件名上使用描述性关键字,使用连字符号分隔关键字,千万不要使用下划线。
为图片的HTML中<image>标识中的alt属性提供一个简短的描述,你可以认为这是图片的tag,千万不要在alt属性中放入太多的关键字,就算是这些关键字都是相关的。
可以考虑使用一个短的文 ...
十个Web开发文章和教程
下面是十个在2009年8月份里出现的十个非常不错的Web开发方面的文章和教程。推荐给大家,当然,都是英文啦。如果你愿意,欢迎翻译后提交给酷壳。
1)一个简单的Lava 灯式的菜单(使用jQuery完成)
2)使用jQuery自动生成文章内容的目录。就像是使用Word一样,设置一下标题,然后可以自动生成文章的目录。
3)使用jQuery为图片创建图片标题和描述。这是一个超Cool的效果,当你的鼠标移到图片上的时候,图片的上下会出现遮覆,上面是标题,下面是描述,相当不错的用户体验,当鼠标移开后,遮覆消失。
4)CSS3速成教程。主要讨论了CSS3的这些特性:旋转和改变大小,动画,Photoshop风格的遮罩,图片倒影,色彩渐变,转换等。有一个不错的flash视频。
5)30+相当有用的Wordpress的巧门。相当相当不错的一些和Wordpress相关的插件和小巧门,非常非常地实用。
6)htaccess技术的权威性指南。本文给出了12个非常有用的apache的设置,可以让你更容易设置你的站点,在这篇文章的最后,还列出了一些经验上的东西。另外,你可以参考本站的《16个简单实用的.hta ...
Javascripts加密库
一般说来,使用HTTP协议是不加密的,所有的数据都是以纯文本方式提交的,就算是你提交数据时,也是使用纯文本的方式发送。只有HTTPS协议会有SSL加密数据,但一般来说,HTTPS需要服务器端进行SSL设置,并有些麻烦。而jCryption这个jQuery插件能够加密由Forms提交的POST/GET数据。jCryption使用RSA公钥密码算法加密,另外,该项目还提供一个PHP文件来处理数据的解密。
这个库是一个开源库,也是一个同时使用MIT和GPL协议的项目。
你需要注意的是,这个库无法取代SSL,使用这个库,你依然可能受到MITM攻击(中间人攻击 Man-in-the-middle-attacks)
主页:http://www.jcryption.org/
下载:http://code.google.com/p/jcryption/downloads/list
示例:http://www.jcryption.org/demo/
如何检测浏览器是否支持CSS3
如何检测用户的浏览器是否支持CSS3,我们需要使用HTML,CSS和JavaScript来完成这件事情。下面是步骤。
1)先制作下面的HTML
<span id="check" rel="Detect"></span>
2)然后书写下面的CSS
#check {
display: none;
width: 0;
height: 0;
}
#check[rel^="D"] {
display: block;
width: 0;
height: 0;
}
3)下面是JavaScripts的检测脚本
请确保下面的代码放在HTML文件头。
[javascript]
<script type="text/javascript">
var obj = document.getElementById("check");
var file="special.css";
if (window.getComputedStyle)
&n ...
15个Web在线WYSIWYG编辑器
基于WEB的HTML 编辑器,WYSIWYG所见即所得的编辑器,或是一个富文本的编辑器,是我们在开发WEB应用时接收用户输入时必需要考虑的问题。下面是一些开源的WEB在线的WYSWIG编辑器。
1. FCKeditor
FCKeditor 这些在线编辑器中最著名的一个,其功能相当的强大,很像一个Web的Word软件。它可以方便地和ASP, ASP.NET, PHP, Java, Perl, Phyton 等Web开发语言所集成。并支持皮肤,拼写检查。其还可以配置成一个轻量级的编辑器。而且,它还有很多相当酷的功能。
2. NicEdit
NicEdit 是一个基于Javascript 编辑器,它可以很容易地被集成到任意的网页中。它还可以把网页上任何的element/div 转成可以编辑的标准的控件。
3. TinyMCE
TinyMCE 是另一个很有名的所见即所得的编辑器,其受LGPL license控制。Wordpress的编辑器用的就是TinyMCE的。
4. jwysiwyg
jwysiwyg 是一个基于 jQuery 的WYSIWYG 插件,相当小,只有7kb的 ...
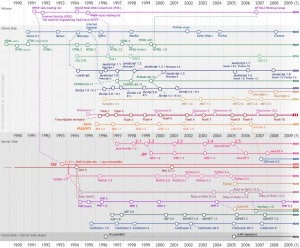
Internet 技术演变图
点击图片看大图
16个简单实用的.htaccess小贴示
.htaccess 文件 (Hypertext Access file) 是Apache Web服务器的一个非常强大的配置文件,对于这个文件,Apache有一堆参数可以让你配置出几乎随心所欲的功能。.htaccess 配置文件坚持了Unix的一个文化——使用一个ASCII 的纯文本文件来配置你的网站的访问策略。
这篇文章包括了16个非常有用的小技巧。另外,因为.htaccess 是一个相当强大的配置文件,所以,一个轻微的语法错误会造成你整个网站的故障,所以,在你修改或是替换原有的文件时,一定要备份旧的文件,以便出现问题的时候可以方便的恢复。
1. 使用.htaccess 创建自定义的出错页面。对于Linux Apache来说这是一项极其简单的事情。使用下面的.htaccess语法你可以轻松的完成这一功能。(把.htaccess放在你的网站根目录下)
ErrorDocument 401 /error/401.php
ErrorDocument 403 /error/403.php
ErrorDocument 404 /error/404.php
ErrorD ...
18个Web开发的IDE
Windows 下的IDE
目录
Visual Web Developer
phpDesigner
PHPEdit
Visual Studio 2008
Expression Web
PhpEd
BlueFish
Dreamweaver CS4
Eclipse
Aptana Studio
Netbeans
Nvu
Spket IDE
IntlliJ IDEA
Komodo IDE
Zend Studio
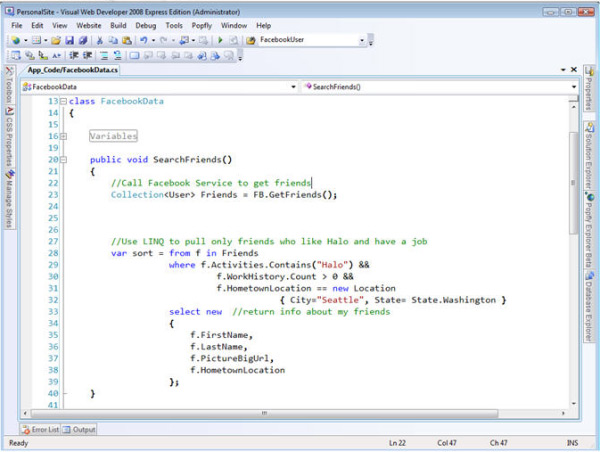
Visual Web Developer
免费
Visual Web Developer 是一个简单来说是Visual Studio的一个剥离版本,只有web 开发。和VS一样它有一个很不错的project 管理和数据库工具。这个IDE面对的是初学者。
phpDesigner
75€ (~$105)
www.phpeditors.com 开发的 phpDesigner 是一个五星级的产品。他是一个超级快速的拥有强 ...
20个优秀的Javascript导航技术
以前向大家介绍过 《30种时尚的CSS网站导航条》。这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条。
因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。
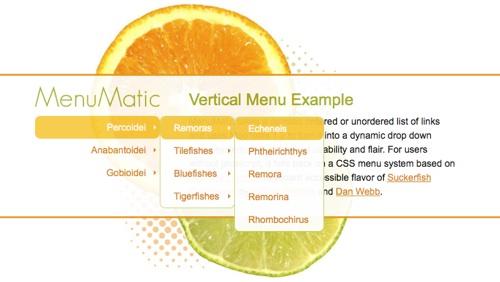
1. MenuMatic
这个示例主要是展示了一个排序的纵向或横向的下拉式菜单导航条。
演示页面
2. JQuery制作的动画按钮菜单
当鼠标经过的时候,按钮会有下压的感觉。
演示页面
3. jQuery 卷帘门特效导航条
Gaya Kessler 设计了这样一种卷帘门式导航条,相当的酷。
演示页面
4. JGlide 菜单
一个独特的平面式菜单,整个菜单可以被随意拖动。
演示页面
5. jQuery 纵向滑动式菜单
HVDesigns 设计这个下拉式滑动式菜单。
演示页面
6. Perspective Tabs
这个技术很酷了,有点类似于iPhone,通过鼠标可以滚动导航条。
演示页面
7. Digg.com式的下拉菜单
这个digg.com式的下拉菜单只 ...
Web设计的速查卡
速查卡不仅仅可能帮助我们记住一些重要的东西,而且可以放在手边,当我们需要的时候,可以很快地查找。
在本篇文章中,你可以看到28个相当不错的关于Web设计的速查卡,它们分别是关于:Photoshop, Dreamweaver, 颜色, 排版,和 其它Web设计相关的。他们都是一页纸,可以方便你很快地打印出来。
Photoshop
目录
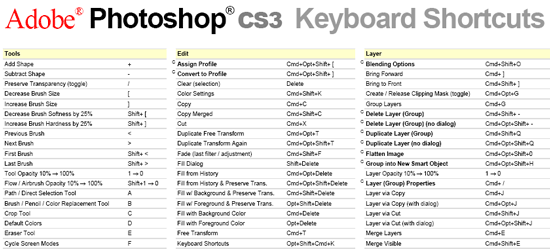
Photoshop CS3 快捷键速查卡
关于调色板的一些热键 (HTML)
Photoshop 工具栏速查 (HTML)
Photoshop 套索工具速查
Photoshop 笔刷工作速查
RGB 十六进制表
颜色速查 (PDF)
Web设计颜色
Web 安全颜色表 (HTML)
十六进制颜色表 (HTML)
浏览器颜色表 (HTML)
VisiBone Font Card
常用字体表 (HTML)
混合字体 (PDF)
Points 和Pixels近似转换表 (HTML)
Megapixels 表
Bl ...
如何检查网页浏览器的兼容性
BrowserShots.org 是一个很不错的在线服务,它主要帮助你检查一下你所设计网站是否兼容所有的浏览器。其目前支持四个操作系统:Linux, Windows, MacOS和BSD。浏览器支持的就多了:包括MSIE,Firefox,Chrome,Safari,Opera,Dillo,SeaMonkey,Navigator等等浏览器的不同版本。
使用这个在线服务其实很简单,只需要输入你的网址,并勾选一下各种浏览器。当然,你还可以指定分辨率,色彩度,Javascript,Java和Flash的版本。然后,这个网站会利用虚拟机的技术,启动操作系统然后运行相应的浏览器访问你的网站,并把图抓下来上传到你可以访问的位置以例提供你下载。
需要注意的是,如果你选中了太多的浏览器,可能整个速度就有些慢了,而系统设置是30分钟过期,而可能有很多浏览器的任务却高于这个时间。所以,你需要过会就去点击一下“Extend”按钮,以告诉系统延长过期时间。
下面是“酷壳”的一些抓图链接如下:http://browsershots.org/https://coolshell.cn/