Google未公开API:转MAC地址为经纬度
这里有一个POC(Proof of Concept)可以通过你Web浏览器后面的路由器XSS攻击得到一个准确的GPS坐标。注意:路由器和Web浏览器以及IP地址并不包含任和地理信息。其方法是使用了一个Google未公开的API。大约方法如下:
访问一个网页,这个网页隐藏了一个基于你WiFi路由器的XSS( 参见: XSS Verizon FiOS router)
通过这个XSS 可以获得路由器的MAC 地址。
然后通过 Google Location Services我们可以把这个MAC地址映射到GPS坐标。Googel的这个服务是基于HTTP的服务。这并不是一个Google正式发布的API,而是通过 Firefox’s Location-Aware Browsing 发现的。
演示地点在这里:http://samy.pl/mapxss/
我试了一下,无论无线和有线都可以准确定位我的位置。很强大,你也试试看。
HTML5 小游戏展示
使用 HTML5 的 Canvas可以搞出一些很有趣的东西,如2D图形,位图,动画等。而使用Javascript来操作这些东西,可以设计出很多的小游戏。 下面是一些用HTML5做出来的小游戏,让我想得了我小时候的那些游戏。
顺祝大家中秋节快乐!以及进入史上最混乱的长假调休。呵呵。
目录
Sinuous
超级玛丽卡丁车
吃豆
圆环俄罗斯方块
Asteroids
Bert’s Breakdown
TWITCH
JS Wars
Chain Reaction
Same Game
Coverfire
JQuery Racing
3D 俄罗斯方块 – Cubeout
Galatic Plunder
Lines
RGB Invaders
Agent 008 Ball
JSLander
Rainbow Blocks
Sinuous
小心被红点撞上。
超级玛丽卡丁车
A small but fun racing game built in h ...
JS1K 演示
以前本站发布过很多和Javascript相关的东西,如:《又一个Javascript试验田》、《一个Windows 3.1的Web网站》、《哥是玩程序的》。今天要介绍另外一组,先看下面的这个Javascript特效(在IE下无法正常工作),你可以用Chrome查看,很炫。不过最炫的是其源码,非常的简单,不超过1K。如果你要知道这个效果的原理,这里有一个教程。这里有个网站:JS1K Demo, 这个站上主要收集一些Javascript不大于1K的程序。
停止演示开始演示
下面是其源码:
[javascript]
f=Math; _=document.body; _.style.background="#000"; e=_.children[0]; e.width=w=innerWidth-10; e.height=h=innerHeight-25; g=e.getContext("2d"); t=w/h; with(g){scale(w*0.5/t,h*0.5); translate(1*t,1); globalCompositeOperation="lighter"; lw=45 ...
十个免费的Web压力测试工具
两天,jnj在本站发布了《如何在低速率网络中测试 Web 应用》,那是测试网络不好的情况。而下面是十个免费的可以用来进行Web的负载/压力测试的工具,这样,你就可以知道你的服务器以及你的WEB应用能够顶得住多少的并发量,以及你的网站的性能。我相信,北京奥组委的订票网站的开发团队并不知道有这样的测试工具。
Grinder – Grinder是一个开源的JVM负载测试框架,它通过很多负载注射器来为分布式测试提供了便利。 支持用于执行测试脚本的Jython脚本引擎HTTP测试可通过HTTP代理进行管理。根据项目网站的说法,Grinder的 主要目标用户是“理解他们所测代码的人——Grinder不仅仅是带有一组相关响应时间的‘黑盒’测试。由于测试过程可以进行编码——而不是简单地脚本 化,所以程序员能测试应用中内部的各个层次,而不仅仅是通过用户界面测试响应时间。
Pylot -Pylot是一款开源的测试web service性能和扩展性的工具,它运行HTTP 负载测试,这对容量计划,确定基准点,分析以及系统调优都很有用处。Pylot产生并发负载(HTTP Requests),检验服 ...
Web版的VNC
镜像注:该项目已贡献给ASF,最新的官网地址为:https://guacamole.apache.org/ ———— 2024-02-22 21:17:35
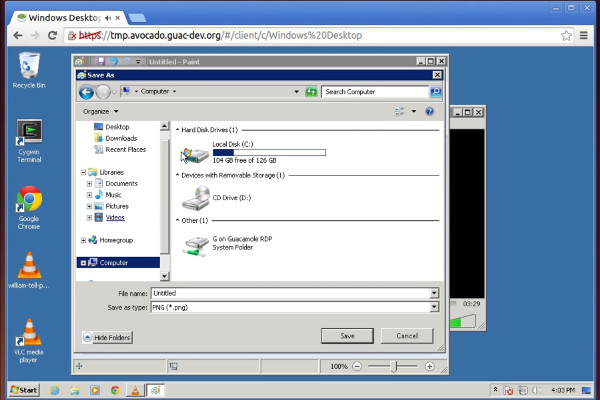
想在Web上远程控制远端的电脑吗?Guacamole开源项目提供了这样的解决方案,其主要使用了HTML5和Ajax。下面是一个载图。如果你能够访问Youtube的话,你可以看看这个视频。
Guacamole 一个 HTML5 + JavaScript (AJAX) 的 VNC 客户端
是啊,HTML5强大了,什么都能干了,连Flash也要取代了。现如今,什么事都在往Web上移植了,Chrome也OS了。可以预见在HTML5出来后,未来这样的事情会越来越多,以后的一些移动和掌上设备真的只需要一个Web Browsers.
如何在低速率网络中测试 Web 应用
大家看到标题后的第一个问题可能是:“我们需要这样做吗?”
如果我们开发的是局域网 Web 应用的话,可能没有必要这样做。但如果我们的 Web 应用面向的是互联网上的成千上万的用户,这样做就很必要了。因为在现实世界中并不是所有的用户都有高数率的网络连接,也许用户使用的是拨号接入,移动设备,3G,或者是 USB 网络加密狗。如果我们没有在低数率的网络环境中测试过我们 Web 应用,极有可能在上线后收到一些意想不到的关于系统性能方面的抱怨。这个时候无论我们的 Web 应用界面多么地 Web 2.0,功能多么地强大,对于用户来说都失去了使用价值。
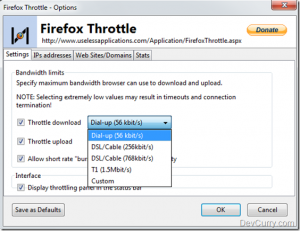
目前有很多工具能够模拟慢速网络,值得一提的是 Firefox Throttle,这是一个 Firefox 插件,你可以设置上载和下载的数率,并且监控当前带宽的使用情况。另一个非常有用的特性是它可以控制你的 localhost 的连接数率,对本地测试很有用。
Firefox Throttle 的截图
另一个工具是 Sloppy,它是一个 Java Web Start application。
文章来源
几个Web的资源
首先一个先给大家介绍一个HTML5的资源网站:http://www.html5rocks.com/ ,在这个网站上,有三个子站:
HTML5的幻灯片:http://slides.html5rocks.com/,虽然是英文的,但相信我,这个幻灯片做得很好,你应该能看得懂。
HTML5的操练场:http://playground.html5rocks.com/,这个页面上有很多HTML5的源码,你可以就直接在上面修改,并查看修改结果。
HTML5的教程:http://www.html5rocks.com/tutorials/,这个页上有一些Steps by Steps的教程,很不错。
第二个,给大家推荐一个Javascript库,叫——DragDealer。这个JS主要是处理Web上的各种拖动效果,脚本很小,在没有压缩的情况下也只有12K,而且没有任何的dependence,使用起来也比较方便。
第三个,是Apple的Showcase,我们都知道,iPhone不支持flash,但支持HTML5,大家可以点下面这些链接看看Apple公司自己做的HTML5的一些效果。当然,有一些需 ...
把Flash转成Javascript/HTML5
SmokeScreen是这样一个开源软件,它可以把Flash的swf文件转成Javascript/HTML5,它的口号是:Flash without plugin。为什么要这样做呢?它说主要是因主Apple的iPhone/iPod/iPad不支持flash,而且看似Steve Jobs也不愿意在以后支持flash。所以,他们搞了这样一个玩意。目前,这个开源软件还在开发阶段,在其主页上,你可以看到一些Demo,在Chrome上看上去很不错,虽然还有一些小问题,不过已经很不错了。
HTML5几乎颠覆了原来的HTML,其可以让你用HTML不单单只是做网页布局,而且还让你可以开发更强的东西,比如:WebSockets,使用这项技术,已经有人在搞Web版的Quake 2了(http://code.google.com/p/quake2-gwt-port/),还有Google的3D Javascript API,所以,把swf完美地转成Javscript/HTML5可能也只是一个时间问题。
虽然,HTML5还在draft阶段,而且很多东西都和flash重复了。所以,加上iPhone的推波助澜,发 ...
写HTML和CSS的新方法
Zen Coding 一个用来简化编写 HTML,XML, XSL (或是其它一些诸如此类格式的编辑器)。其主要是用一种缩写方式的语法来书写大量重复和无味的HTML,很像CSS语法。下面是一个例子:
div#page>div.logo+ul#navigation>li*5>a
展开后会成为下面这个样子:
<div id="page">
<div></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href="">&l ...
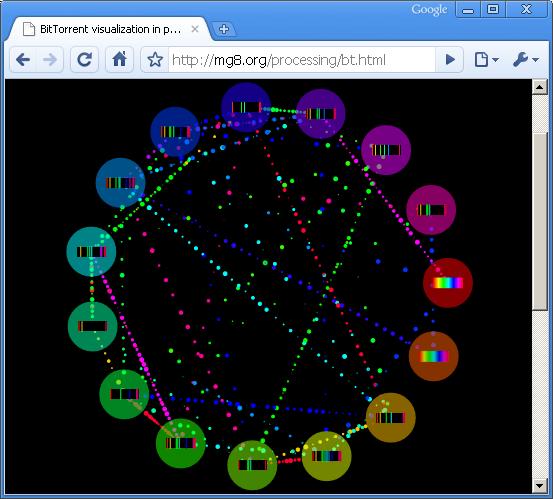
BT工作原理演示
下面这个网站使用Javascript编写了一个BT工作原理演示动画程序。当然,你可能需要使用Chrome浏览器打开,因为他真的很耗CPU。在我的双核(2GHz)T60电脑上用Chrome打开CPU一下就被耗了50%左右。
http://mg8.org/processing/bt.html
下面是我截的一个图,每个圆代表一个结点,其会通过其它结点下载需要的文件段。结点中间的那个Bar有点类似于eDonkey中的下载进度条。至于为什么要用像彩虹一样的颜色,主要是为了让你看到不同的段是从不同的结点下载的。
你可以按热键S来加入一个下载完了的结点,用P来加入一下空结点,按R来删除一个结点(有点慢,要等10秒左右吧)。
BT工作原理演示动画
关于其它Javascript的一些小玩意,你可以看看这篇文章。
13个不错的Javascript和CSS的菜单
以前发布过两篇文章——“30种时尚的CSS网站导航条”和“20个优秀的Javascript导航技术”,今天向大家介绍一下,13个不错的Javascript和CSS的菜单。
1) 性感的滑动型菜单
演示: Mootols Version
演示:Script.aculo.usVersion
2) FastFind 菜单 右键菜单,还可以被拖来拖去。使用 jQuery 。
演示: FastFind Menu
3) Webber 2.0 Dock 菜单
演示: Webber 2.0 Dock Menu
4) Phatfusion- 图片菜单 使用了onClick 事件来 open 和 close 菜单项。
演示: Phatfusion- Image Menu
演示: Mootools version with XML parser
5) 可拖动的树形菜单
演示: Drag and Drop ordering in a TreePan ...
Javascripts加密库
一般说来,使用HTTP协议是不加密的,所有的数据都是以纯文本方式提交的,就算是你提交数据时,也是使用纯文本的方式发送。只有HTTPS协议会有SSL加密数据,但一般来说,HTTPS需要服务器端进行SSL设置,并有些麻烦。而jCryption这个jQuery插件能够加密由Forms提交的POST/GET数据。jCryption使用RSA公钥密码算法加密,另外,该项目还提供一个PHP文件来处理数据的解密。
这个库是一个开源库,也是一个同时使用MIT和GPL协议的项目。
你需要注意的是,这个库无法取代SSL,使用这个库,你依然可能受到MITM攻击(中间人攻击 Man-in-the-middle-attacks)
主页:http://www.jcryption.org/
下载:http://code.google.com/p/jcryption/downloads/list
示例:http://www.jcryption.org/demo/
15个Web在线WYSIWYG编辑器
基于WEB的HTML 编辑器,WYSIWYG所见即所得的编辑器,或是一个富文本的编辑器,是我们在开发WEB应用时接收用户输入时必需要考虑的问题。下面是一些开源的WEB在线的WYSWIG编辑器。
1. FCKeditor
FCKeditor 这些在线编辑器中最著名的一个,其功能相当的强大,很像一个Web的Word软件。它可以方便地和ASP, ASP.NET, PHP, Java, Perl, Phyton 等Web开发语言所集成。并支持皮肤,拼写检查。其还可以配置成一个轻量级的编辑器。而且,它还有很多相当酷的功能。
2. NicEdit
NicEdit 是一个基于Javascript 编辑器,它可以很容易地被集成到任意的网页中。它还可以把网页上任何的element/div 转成可以编辑的标准的控件。
3. TinyMCE
TinyMCE 是另一个很有名的所见即所得的编辑器,其受LGPL license控制。Wordpress的编辑器用的就是TinyMCE的。
4. jwysiwyg
jwysiwyg 是一个基于 jQuery 的WYSIWYG 插件,相当小,只有7kb的 ...
16个简单实用的.htaccess小贴示
.htaccess 文件 (Hypertext Access file) 是Apache Web服务器的一个非常强大的配置文件,对于这个文件,Apache有一堆参数可以让你配置出几乎随心所欲的功能。.htaccess 配置文件坚持了Unix的一个文化——使用一个ASCII 的纯文本文件来配置你的网站的访问策略。
这篇文章包括了16个非常有用的小技巧。另外,因为.htaccess 是一个相当强大的配置文件,所以,一个轻微的语法错误会造成你整个网站的故障,所以,在你修改或是替换原有的文件时,一定要备份旧的文件,以便出现问题的时候可以方便的恢复。
1. 使用.htaccess 创建自定义的出错页面。对于Linux Apache来说这是一项极其简单的事情。使用下面的.htaccess语法你可以轻松的完成这一功能。(把.htaccess放在你的网站根目录下)
ErrorDocument 401 /error/401.php
ErrorDocument 403 /error/403.php
ErrorDocument 404 /error/404.php
ErrorD ...
20个优秀的Javascript导航技术
以前向大家介绍过 《30种时尚的CSS网站导航条》。这里,我们将向大家介绍一下使用Javascript设计的WEB页面的导航条。
因为Javascript可以处理和用户的交互,所以使用Javascript会有更好的用户体验。在这篇文章里,你可以看到一些令人恐怖和独一无二的Javascript制作的导航条。
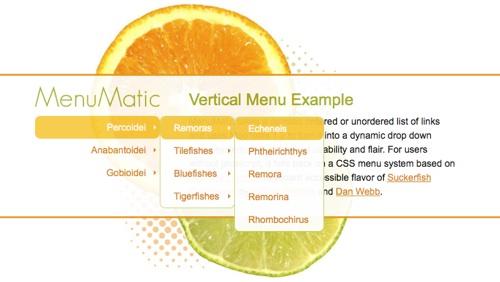
1. MenuMatic
这个示例主要是展示了一个排序的纵向或横向的下拉式菜单导航条。
演示页面
2. JQuery制作的动画按钮菜单
当鼠标经过的时候,按钮会有下压的感觉。
演示页面
3. jQuery 卷帘门特效导航条
Gaya Kessler 设计了这样一种卷帘门式导航条,相当的酷。
演示页面
4. JGlide 菜单
一个独特的平面式菜单,整个菜单可以被随意拖动。
演示页面
5. jQuery 纵向滑动式菜单
HVDesigns 设计这个下拉式滑动式菜单。
演示页面
6. Perspective Tabs
这个技术很酷了,有点类似于iPhone,通过鼠标可以滚动导航条。
演示页面
7. Digg.com式的下拉菜单
这个digg.com式的下拉菜单只 ...
Web设计的速查卡
速查卡不仅仅可能帮助我们记住一些重要的东西,而且可以放在手边,当我们需要的时候,可以很快地查找。
在本篇文章中,你可以看到28个相当不错的关于Web设计的速查卡,它们分别是关于:Photoshop, Dreamweaver, 颜色, 排版,和 其它Web设计相关的。他们都是一页纸,可以方便你很快地打印出来。
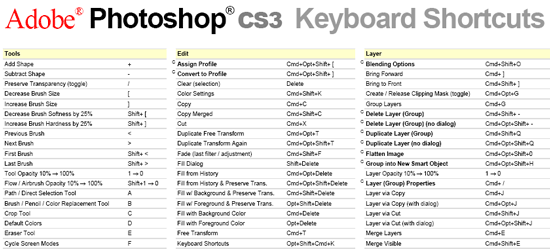
Photoshop
目录
Photoshop CS3 快捷键速查卡
关于调色板的一些热键 (HTML)
Photoshop 工具栏速查 (HTML)
Photoshop 套索工具速查
Photoshop 笔刷工作速查
RGB 十六进制表
颜色速查 (PDF)
Web设计颜色
Web 安全颜色表 (HTML)
十六进制颜色表 (HTML)
浏览器颜色表 (HTML)
VisiBone Font Card
常用字体表 (HTML)
混合字体 (PDF)
Points 和Pixels近似转换表 (HTML)
Megapixels 表
Bl ...
如何检查网页浏览器的兼容性
BrowserShots.org 是一个很不错的在线服务,它主要帮助你检查一下你所设计网站是否兼容所有的浏览器。其目前支持四个操作系统:Linux, Windows, MacOS和BSD。浏览器支持的就多了:包括MSIE,Firefox,Chrome,Safari,Opera,Dillo,SeaMonkey,Navigator等等浏览器的不同版本。
使用这个在线服务其实很简单,只需要输入你的网址,并勾选一下各种浏览器。当然,你还可以指定分辨率,色彩度,Javascript,Java和Flash的版本。然后,这个网站会利用虚拟机的技术,启动操作系统然后运行相应的浏览器访问你的网站,并把图抓下来上传到你可以访问的位置以例提供你下载。
需要注意的是,如果你选中了太多的浏览器,可能整个速度就有些慢了,而系统设置是30分钟过期,而可能有很多浏览器的任务却高于这个时间。所以,你需要过会就去点击一下“Extend”按钮,以告诉系统延长过期时间。
下面是“酷壳”的一些抓图链接如下:http://browsershots.org/https://coolshell.cn/
22个不错的CSS技术
我们可以CSS 干很多很多相当不错的事情,你应该知道如何做这些事情。下面列出了一些你必需要知道的用CSS技术,点击链接,你可以看到相关教程。这个技术相当值得你去学习。
目录
1. CSS 地图
2. Css 缩略图 Pop up
3. CSS 3 透明示例
4. 漂亮的半透明菜单
5. 又一个半透明的菜单
6. 带图标的链接
7. 图片滚动
8. 图片地图
9. CSS 表单背景
10.表单重构设计
11. 表单风格
12. 表单检查
13. 漂单的表单
14. CSS 折叠式导航
15. ice Brrg 在线表单生成器
16. Jot Form (一个在线的表单创建网站)
17. Wufoo (相当不错的风格)
18. 表单站点生成器
19. Form logix
20. 免费的CSS tab 页设计者
21. Just style
22. 滑动式Tab页
1. CSS 地图
2. Css 缩略图 Pop ...
使用Google API做统计图
Google提供了一个的统计图的API。你可以通过构造一个URL链接来获得Google提供的统计图方案。
比如:如果我们使用如下链接:
<img src="http://chart.apis.google.com/chart?cht=p3&chd=t:60,40&chs=250x100&chl=酷壳|Cocre" alt="" />
我们就可能通过如下的HTML代码显示一个60:40的饼图:
Google的这个API支持的统计图风格相当的多。
比如:
<img src="http://chart.apis.google.com/chart?chs=200x125&cht=ls&chco=0077CC&chd=t:27,25,60,31,25,39,25,31,26,28,80,28,27,31,27,29,26,35,70,25" alt="Sparkline chart in blue" />
还甚至支持有世界地图式的统计图:
<img src="http://chart.apis.goog ...
50套Web开发图标
下面是号称最好的50套WEB开发的图标。来源:链接
其它相关的一些文章
30 Amazingly Creative Social Bookmarks Icon Sets ?
42 Amazing Photoshop and Illustrator Icon Design Tutorials ?
35 Free Icon Sets for your iPhone – Pimp it Up! ?
Top 12 Icon Design Video Tutorials ?
Top 5 Free Icon Editors for the Pro Designer ?
The Best Icon Search Engines and Features for Designers ?
Sweetie – Cute and clear icons
famfamfam – Mini Icons
Vector Icon Set
Facebook UI Icon Set
Fugue Icons
bwpx Icons
Sanscons Icon Set
Diagona Ico ...