Web开发中需要了解的东西
在StackExchange上有人问了这样一个问题:What should every programmer know about web development?(关于Web开发,什么是所有程序员需要知道的?)里面给出的答案非常不错,所以,我翻译转载过来。 顺便说一下,StackExchange真是非常好,大家可以对同一个答案做贡献和修订,看看这个问题的修订过程你就知道了——专业的问答网站应该怎么去做。这就是我在这篇文章中也说过真正的用户体验是什么样的。
好了,下面是正文(我对原文做了一些批注,也许不对或有误导,请大家指正)
下面的这些东西可能对于大多数人并不陌生,但是可能会有些东西你以前并没有看过,或是没有完全搞懂,甚至都没有听说过。(陈皓注:我相信当你看完这个列表后,你会觉得对于我国的Web开发有点弱了,还是那句话,表面上的东西永远是肤浅的)
目录
接口和用户体验
- 小心浏览器的实现标准上的不一致,确信让你的网站能够适当地跨浏览器。至少,你的网站需要测试一下下面的浏览器:
最后,你可以使用一下这个工具 来看看你的网页在不同的浏览器下是怎么被显示出来的(陈皓注:这个工具就是以前本站介绍过的在不同浏览器和平台上检查你的网站的兼容性)
- 多考虑一下人们是怎么来访问你的网站而不是那些主流的浏览器:手机,读屏软件和搜索引擎,例如:一些Accessibility的东西: WAI 和 Section508, 移动设备开发:MobiForge.
- 部署Staging:怎么部署网站的更新而不会影响用户的访问。 Ed Lucas的答案 可以让你了解一些(陈皓注:Ed说了一些如版本控制,自动化build,备份,回滚等机制)。
- 千万不要直接给用户显示不友好的错误信息。
- 千万不要把用户的邮件地址以明文显示出来,这样会被爬虫爬走并被让用户的邮箱被垃圾邮件搞死。
- 为用户的链接加上
rel="nofollow"的属性以 避免垃圾网站的干扰。(陈皓注:nofollow是HTML的一个属性,用于通知搜索引擎“这个链接所指向的网页非我所能控制,对其内容不予置评”,或者简单地说,该链接不是对目标网站或网页的“投票”,这样搜索引擎不会再访问这个链接。这个是用来减少一些特定垃圾页面对原网站的影响,从而可以改善搜索结果的质量,并且防止垃圾链接的蔓延。)
- 为网站建立一些的限制 – 这个属于安全性的范畴。(陈皓注:比如你在Google注册邮箱时,你一口气注册超过两个以上的邮箱,gmail要求给你发短信或是给你打电话认证,比如Discuz论坛的会限制你发贴或是搜索的间隔时间等等,更多的网站会用CAPTCHA来确认是人为的操作。 这些限制都是为了防止垃圾和恶意攻击)
- 学习如何做 Progressive Enhancement. (陈皓注:Progressive Enhancement是一个Web Design的理念,如:1)基础的内容和功能应该可以被所有的浏览器存取,2)页面布局的应该使用外部的CSS链接,3)Javascript也应该是外部链接还应该是 unobtrusive 的,4)应该让用户可以设置他们的偏好)
- 如果POST成功,要在POST方法后重定向网址,这样可以阻止用户通过刷新页面重复提交。
- 严重关注Accessibility。因为这是法律上的需求(陈皓注:Section 508是美国的508法案,其是美国劳工复健法的改进,它是一部联邦法律,这个法律要求所有技术要考虑到残障人士的应用,如果某个大众信息传播网站,如果某些用户群体(如残疾人)浏览该网站获取信息时,如果他们无法正常获得所期望的信息(如无法正常浏览),那可以依据相关法规,可以对该网站依法起诉)。 WAI-ARIA 为这方面的事提供很不错的资源.
安全
- 在网上有很多关于安全的文章,但是 OWASP 开发指导 涵盖了几乎所有关于Web站点安全的东西。(陈皓注:OWASP(开放Web应用安全项目- Open Web Application Security Project)是一个开放的非营利性组织,目前全球有130个分会近万名会员,其主要目标是研议协助解决Web软体安全之标准、工具与技术文件,长期 致力于协助政府或企业了解并改善网页应用程式与网页服务的安全性。OWASP被视为Web应用安全领域的权威参考。2009年下列发布的美国国家和国际立法、标准、准则、委员会和行业实务守则参考引用了OWASP。美国联邦贸易委员会(FTC)强烈建议所有企业需遵循OWASP十大WEB弱点防护守则)
- 了解什么是 SQL 注入攻击 并知道怎么阻止这种攻击。
- 永远不要相信用户的输入(包括Cookies,因为那也是用户的输入)
- 对用户的口令进行Hash,并使用salt,以防止Rainbow 攻击(陈皓注:Hash算法可用MD5或SHA1等,对口令使用salt的意思是,user 在设定密码时,system 产生另外一个random string(salt)。在datbase 存的是与salt + passwd 产的md5sum 及salt。 当要验证密码时就把user 输入的string 加上使用者的salt,产生md5sum 来比对。 理论上用salt 可以大幅度让密码更难破解,相同的密码除非刚好salt 相同,最后存在database 上的内容是不一样的。google一下md5+salt你可以看到很多文章。关于Rainbow 攻击,其意思是很像密码字典表,但不同的是,Rainbow Table存的是已经被Hash过的密码了,而且其查找密码的速度更快,这样可以让攻击非常快)。使用慢一点的Hash算法来保存口令,如 bcrypt (被时间检证过了) 或是 scrypt (更强,但是也更新一些) (1, 2)。你可以阅读一下 How To Safely Store A Password(陈皓注:酷壳以前曾介绍过bcrypt这个算法,这里,我更建议我们应该让用户输入比较强的口令,比如Apple ID注册的过程需要用户输入超过8位,需要有大小写和数字的口令,或是做出类似于这样的用户体验的东西)。
- 不要试图自己去发明或创造一个自己的fancy的认证系统,你可能会忽略到一些不容易让你查觉的东西而导致你的站点被hack了。(陈皓注:我在腾讯那坑爹的申诉系统中说过这个事了,我说过这句话——“真正的安全系统是协同整个社会的安全系统做出来的一道安全长城,而不是什么都要自己搞”,当然,很遗憾不是所有的人都能看懂这个事,包括一些资深的人)
- 了解 处理信用卡的一些规则 . (这里也有一个问题你可以查看一下) (陈皓注:有两上vendor可以帮助你,一个是 Authorize.Net 另一个是 PayFlow Pro)
- 知道如何对付session 劫持。(陈皓注:请参看wikipedia的这Session Hijacking,)
- 避免 跨站脚本攻击(XSS)。(陈皓注:参看酷壳站前几天发的《新浪微博的XSS攻击事件》)
- 避免 跨站伪造请求攻击 cross site request forgeries (XSRF).
- 保持你的系统里的所有软件更新到最新的patch。
- 确保你的数据库连接是安全的。
- 确保你能了解最新的攻击技术,以及你系统的脆弱处。
- (陈皓注:之前本站的“一些资源”提到过Mozilla的安全编程规范,还有Ruby on Rails的Web安全的开发教程)
性能
- 只要需要,请实现cache机制,了解并合理地使用 HTTP caching 以及 HTML5 Manifest.
- 优化页面 —— 不要使用20KB图片来平铺网页背景。(陈皓注:还有很多网页页面优化性的文章,你可以STFG – Search The Fucking Google一下。如果你要调试的话,你可以使用firebug或是chrome内置的开发人员的工具来查看网页装载的性能)
- 学习如何 gzip/deflate 网页 (deflate 更好).
- 把多个CSS文件和Javascript文件合并成一个,这样可以减少浏览器的网络连数,并且使用gzip压缩被反复用到的文件。
- 学习一下 Yahoo Exceptional Performance 这个网站上的东西,上面有很多非常不错的改善前端性能的指导,以及 YSlow 这个工具。 Google page speed 是另一个用来做性能采样的工具。这两个工具都需要安装 Firebug 。
- 为那些小的图片使用 CSS Image Sprites,就像工具条一样。 (参看 “最小化 HTTP 请求” ) (陈皓注:把所有的小图片合并成一个图片,然后用CSS把显示其中的一块,这样,这些小图片只用传输一次,酷壳的Wordpress样式的那个RSS订阅列表中的小图标就是这样做的)
- 繁忙的网络应该考虑把网页的内容分开存放在不同的域名下。(陈皓注:比如有专门的图片服务器——图片相当耗带宽,或是专门的Ajax服务器)
- 静态网页 (如,图片,CSS,JavaScript,以及一些不需要访问cookies的网页) 应该放在一个不使用cookies的独立的域名下,因为所有在同一个域名或子域名下的cookie会被这个域名下的请求一同发送。另一个好的选择是使用 Content Delivery Network (CDN).
- 使用单个页面的HTTP请求数最小化。
- 为Javascript使用 Google Closure Compiler 或是 其它压缩工具(陈皓注:压缩Javascript代码可以让你的页面减少网络传输从而可以得到很快的喧染。注意,并不是所有的工具都可以正确压缩Javascript的,Google的这个工具甚至还可以帮你优化你的代码)
- 确认你的网站有一个
favicon.ico文件放在网站的根下,如/favicon.ico. 浏览器会自动请求这个文件,就算这个图标文件没有在你的网页中明显说明,浏览器也会请求。如果你没有这个文件,就会出大量的404错误,这会消耗你的服务器带宽。(陈皓注:服务器返回404页面会比这个ico文件可能还大)
SEO (搜索引擎优化)
- 使用 “搜索引擎喜欢的” URL,如:使用
example.com/pages/45-article-title而不是example.com/index.php?page=45(陈皓注:这里的URL是说Wordpress的,后者是默认的)
- 如果你的动态页面要使用
#,那么请把其改成#!,而在服务端,你需要处理$_REQUEST["_escaped_fragment_"]这是Google搜索引擎需要的。换句话说,./#!page=1会被Google搜索引擎转成./?_escaped_fragments_=page=1。(陈皓注:通常来说URL中的#后的东西都不会被传到服务器上,所以,为了要让Google可以抓取AJAX的东西,你需要使用#!,而Google会把“#!”转成“_escaped_fragment_”来向服务器发请求,Twitter的大量的链接者是#!的,比如:https://twitter.com/#!/your_activity)。另外,用户也许会使用Firefox 或 Chromium,history.pushState({"foo":"bar"}, "About", "./?page=1");是一个很不错的命令。所以,就算是我们的地址栏上的地址改变了,页面也不会重新装载。这可以让你使用?而不是#!也能无刷地保住当前的动态的页面,这可以让AJAX的请求被浏览器记住。
- 别使用 “click here” 这样的链接。这样一来,无法SEO,而且对于一些需要使用读屏人来说很不友好(陈皓注:关于读屏软件,可参看本站的“如果看不见你还能编程吗”)
- 做一个 XML sitemap,并放在网端的根下
/sitemap.xml. (陈皓注:这个文件可以让搜索引擎了解你的网站图) - 当你有多个URL指向同一个网页的使用,使用
<link rel="canonical" ... />你可以使用 Google Webmaster Tools 来查看相关的问题。
- 安装 Google Analytics (或是别的开源的网站分析工具,如: Piwik).
- 了解 robots.txt 和搜索引擎爬虫是如何工作的。
- 重定向请求 (使用
301 重定向网站) ,如果你要把www.example.com定向到example.com(或是其它的变更) 这样可以防止Google的rank因为域名的变化发生改变。(陈皓注:301重定向一般用作域名变更)
- 知道并不是所有的爬虫都是好的,有些爬虫的行为并不好。(陈皓注:比如向你的网站发大量的请求导致服务器性能低下)
- 如果你有一些非文本的内容需要在 Google’s sitemap 中,比如视频什么的。Tim Farley的答案,可以让你看到很多有价值的东西。
技术
- 理解什么是 HTTP 比如 GET, POST, sessions, cookies等,了解什么是 “stateless” 无状态。
- 让你的 XHTML/HTML 和 CSS 符合 W3C 规范,并确认他们都是 合格的。我们的目标是避免浏览器的 “quirks mode”,并且可以让其更容易地能和非标准的浏览器工作,比如读屏器或移动设备。
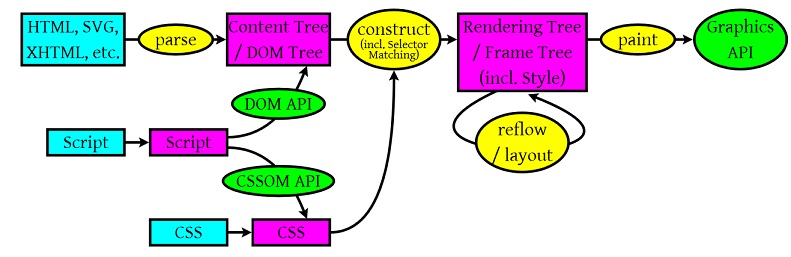
- 理解浏览器是怎么处理 JavaScript 的。(陈皓:你会看到有些Javascript代码在页面上前面,有些则是在后面,所以你需要对其了解清楚为什么是这样)
- 了解浏览器是怎么装载 JavaScript,CSS和其它资源的,了解其对视觉上的影响。(陈皓注:10年前我做网页的时候因为HTML还很弱,所以只能使用table来布局,使用table布局的问题就是整个table读完后页面才会显示,用户的视觉体验并不好)。在某些情况下,你可能需要把你的脚本放在页面的后面。
- 理解 JavaScript 的 sandbox 是怎么怎么工作的,尤其是你想使用iframes。
- 请注意 JavaScript 可能会被禁止,这样会让你的AJAX失效。就算是大多数用户都开启了Javascript功能,但是也可能在一些情况下脚本是不被运行的,比如移动终端上,搜索引擎抓网页的时候也并不会执行你的脚本。
- 学习 301 和 302 转向的区别 (这也是一个SEO的问题).
- 尽可能多地学习你的部署平台。(比如:操作系统,Web Server:Apache/Nginx,防火墙,数据库,等等)
- 考虑使用一个 Reset Style Sheet.
- 考虑使用 JavaScript 框架(如: jQuery, MooTools, Prototype, Dojo 或 YUI 3),它们会很好的兼容于不同的浏览器。(陈皓注:强烈推荐你看一下本站的开源中最好的WEB开发资源一文)
- 把视觉效果和JS框架合在一起讨论,考虑使用一个Service,如:Google Libraries API 来装载框架,这样可以让浏览器可能早就把这个JS框架已经cache了而不需要再从你的网站上下载了。
Bug fixing
- 明白你会花20%的时间写代码,而80%的时候在维护,所以你要小心编码。(陈皓注:参看本站的“多些时间可以少些代码”一文)
- 设计一个好的错误报告机制。
- 设计一个入口可以让人们联系到你并给你建议和批评。
- 为你开发的东西形成文档,这样可以让后来的人容易维护你的软件和系统。
- 频繁备份(也可确保你的这些备份功能正常) Ed Lucas 的回答 有一些忠告。你还需要有一个恢复策略,而不只是一个备份策略。
- 使用一个版本控制系统来保存你的代码,如: Subversion 或 Git.
- 别忘了做Acceptance Testing,使用 Selenium 能帮到你。
- 确保你有足够的日志,你可以使用 log4j, log4n 或 log4r。如果出了问题,这是可以让你快速找到问题的方式。
- 当你写日志的时候,确保你记录了你捕获了处理和未处理异常。报告和分析日志可以让你知道你网站的问题。
这里有多的东西被省略了,并不是因为那些可能不是有帮助的答案,而是因为那些东西都太细节了,超出了这个问题的范围,因为这本来就是一个Web开发需要了解东西的Overview。我想你可以去看一下其它人的答案,我有时间,我也会补充别人的答案进来。请随意编辑这个答案,因为可能有些东西忘了,也有可能有些东西不对。
(全文完)
本博客所有文章均镜像自酷壳(Coolshell.cn),所有内容版权归原作者所有。